<博客建立历程>阿里云建站16——页面权限
目录:
页面添加登录
起因是以为把我的博客给朋友看,因为添加博客的页面没有登录验证,他就可以在我的博客上写博客,这就尴尬了,然后我就决定给添加博客的页面添加登录验证。
测试流程
我们使用的权限认证是最简单的方式,通过django自带的auth权限认证即可,就是我们使用的django登录的时候
urls.py
省略部分
url(r'^home/$', views.home, name='home'),
url(r'^postlogin/$', 'django.contrib.auth.views.login', {'template_name': 'login.html'}),
url(r'^postlogout/$', 'django.contrib.auth.views.logout', {'template_name': 'blog.html'}),
views.py
from django.http import HttpResponse
from django.contrib.auth.decorators import login_required
@login_required(login_url="/blog/postlogin/")
def home(request):
return HttpResponse('Welcome, <a href="/blog/postlogout/">logout</a>')
对应页面
login.html
<!DOCTYPE html>
<html>
<head>
<title>login</title>
</head>
<body>
{% if form.errors %}
<p>Your username and password didn't match. Please try again.</p>
{% endif %}
<form method="post" action="{% url 'django.contrib.auth.views.login' %}">
{% csrf_token %}
<table>
<tr>
<td>{{ form.username.label_tag }}</td>
<td>{{ form.username }}</td>
</tr>
<tr>
<td>{{ form.password.label_tag }}</td>
<td>{{ form.password }}</td>
</tr>
</table>
<input type="submit" value="login" />
<input type="hidden" name="next" value="{{ next }}" />
</form>
</body>
</html>
logout.html
<!DOCTYPE html>
<html>
<head>
<title>login</title>
</head>
<body>
<p>Bye</p>
</body>
</html>
验收
还是老样子,修改views,urls和html即可,
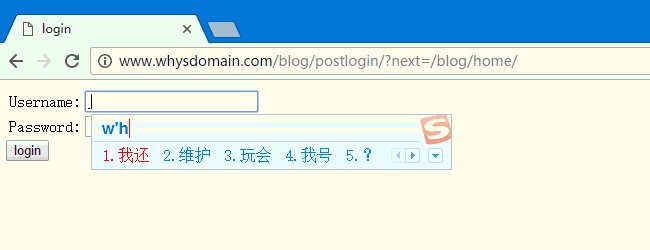
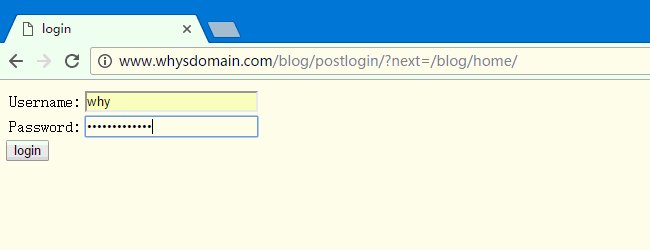
当访问http://www.whysdomain.com/blog/home的时候会自动跳转到http://www.whysdomain.com/blog/postlogin/?next=/blog/home/,就是通过@login_required(login_url="/blog/postlogin/")指定的,这个和登录admin使用的相同的用户名和密码,因为我们就是调用那里的代码。
 然后就可以根据这个来修改了。
然后就可以根据这个来修改了。

