Mui功能
目录:
安装
Hbuilder
Hbuilder提供了Mui框架,通过编写前端代码实现手机APP的开发
Nox
用于测试和展示安卓模拟器
模拟器的默认端口为62001
Mui功能显示
这边我安装的HBuilderX.2.4.2

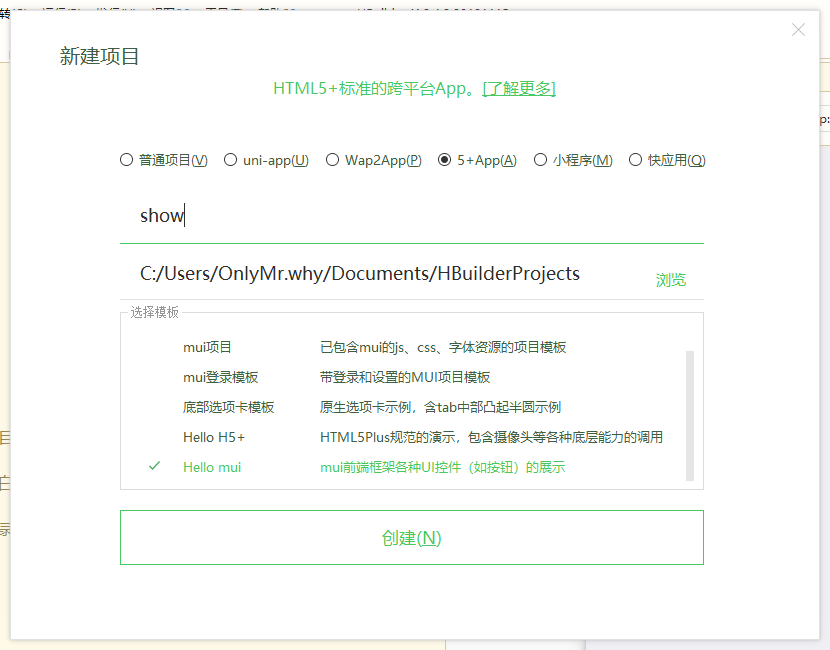
新建项目

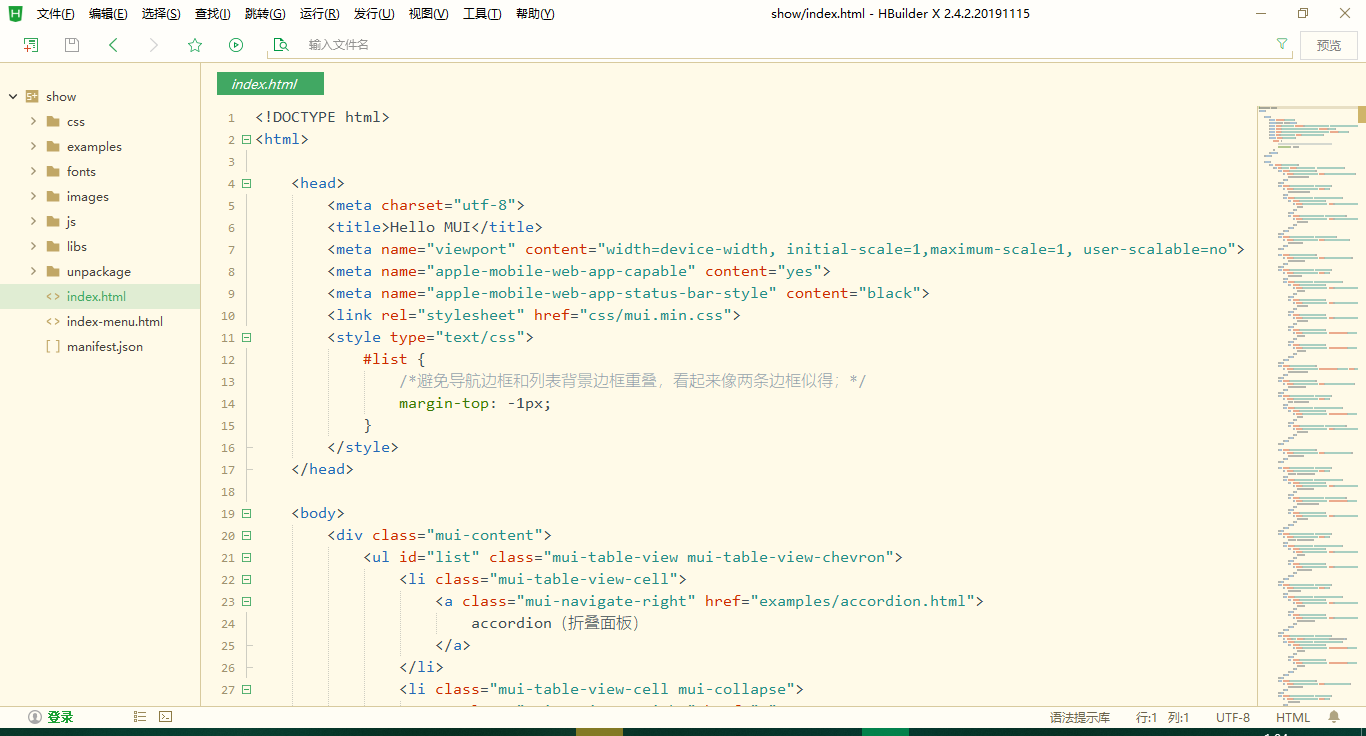
会自动生成默认的代码

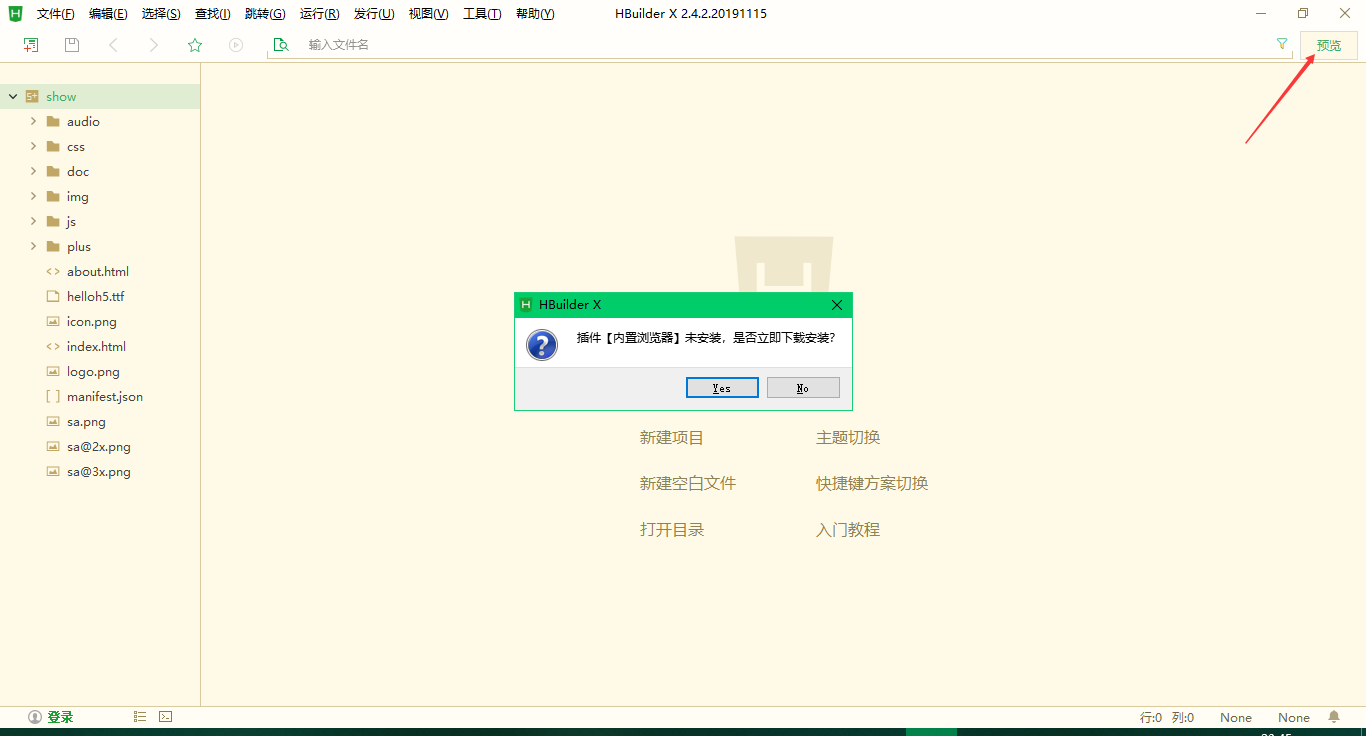
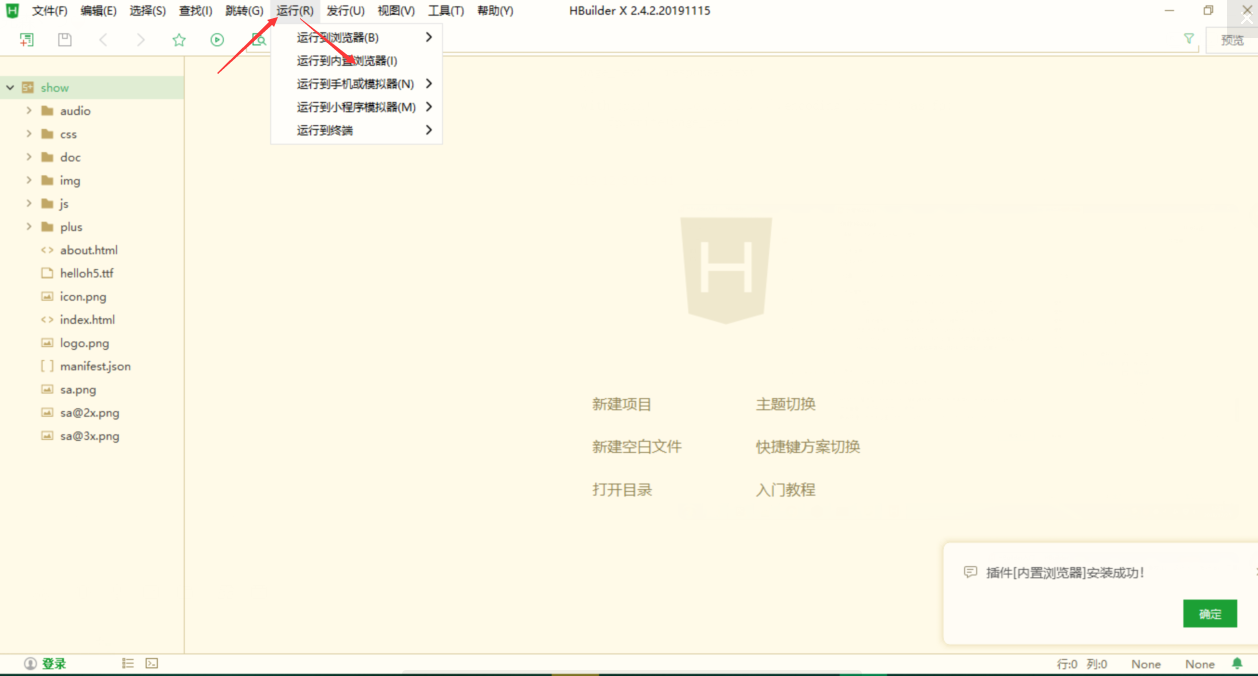
可以使用Hbuilder内置的浏览器来显示代码,先安装以下内置插件

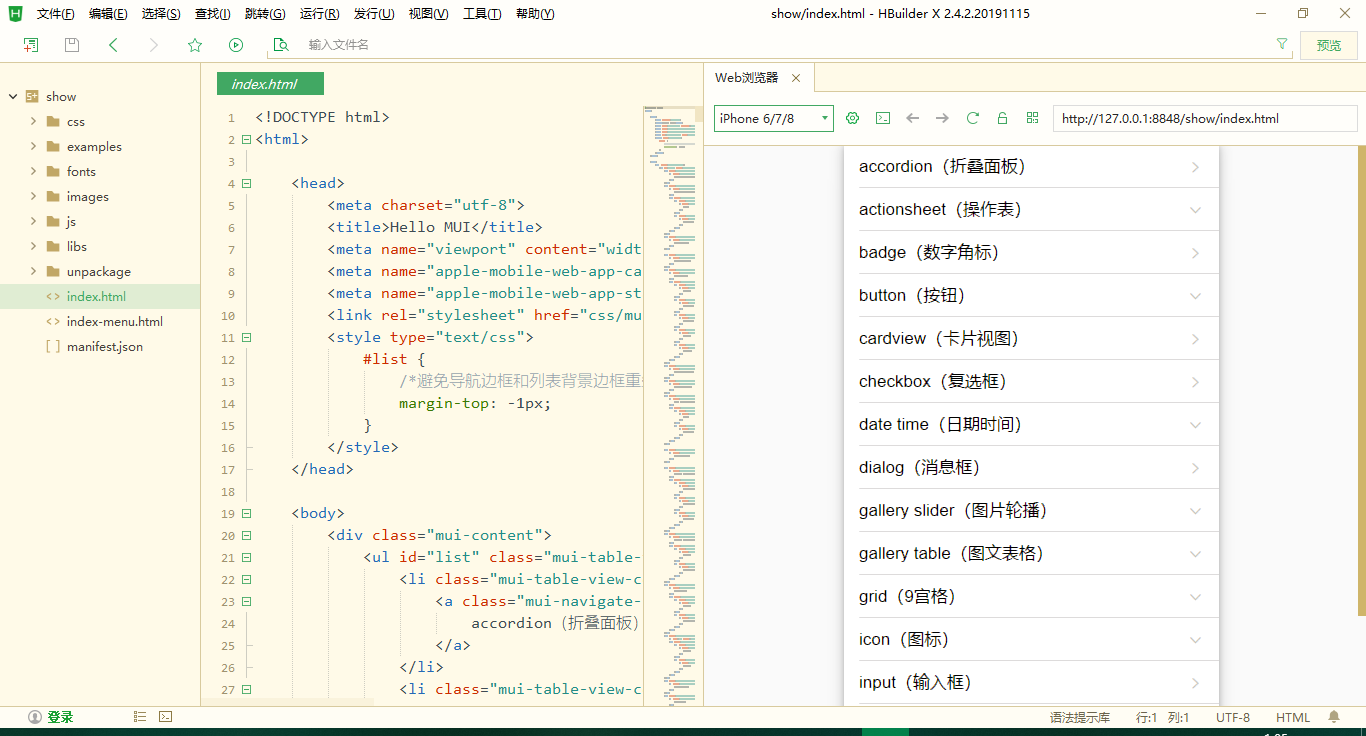
然后点运行

看一下效果

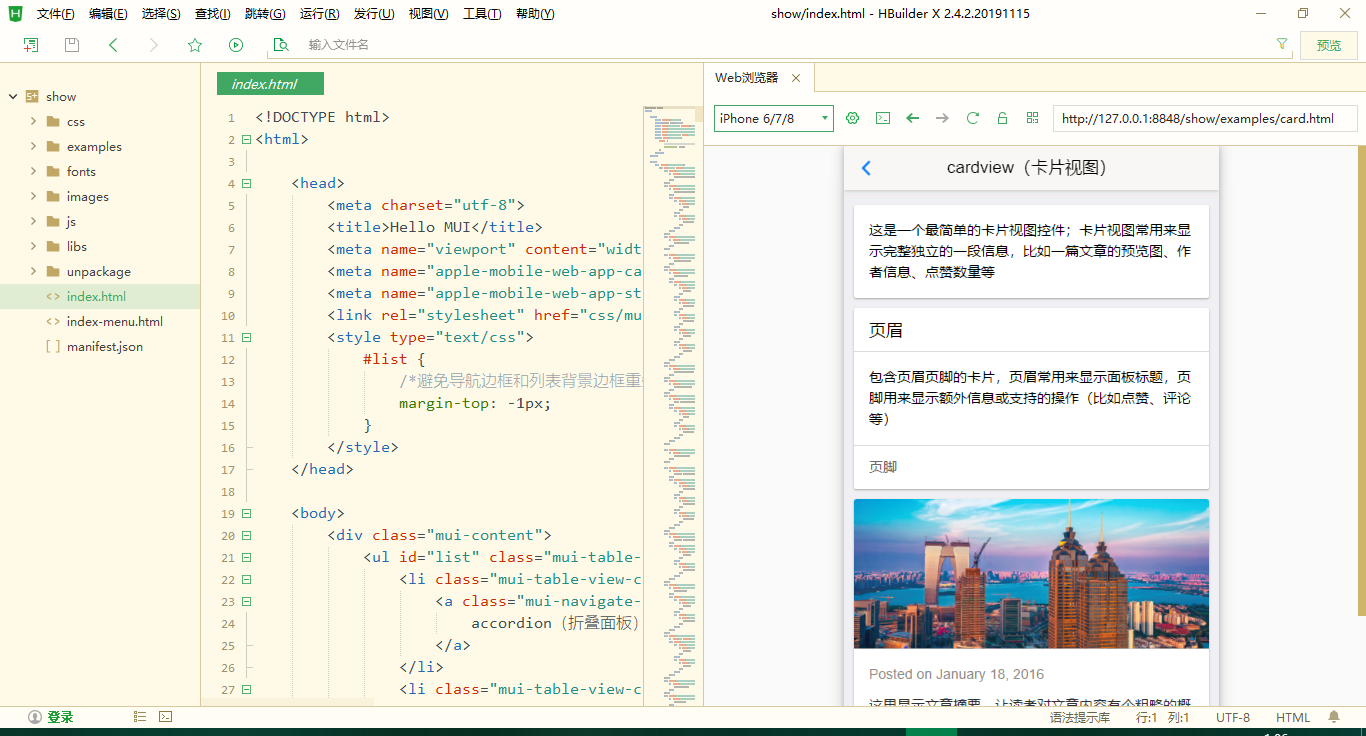
点进一个demo看下

对应的代码都在examples目录下
Mui代码编写
布局
5+App中创建Mui项目
- md 全局布局
- mta 下边栏
会自动生成代码,这个css需要添加
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Document</title>
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<link rel="stylesheet" type="text/css" href=""/>
</head>
<body>
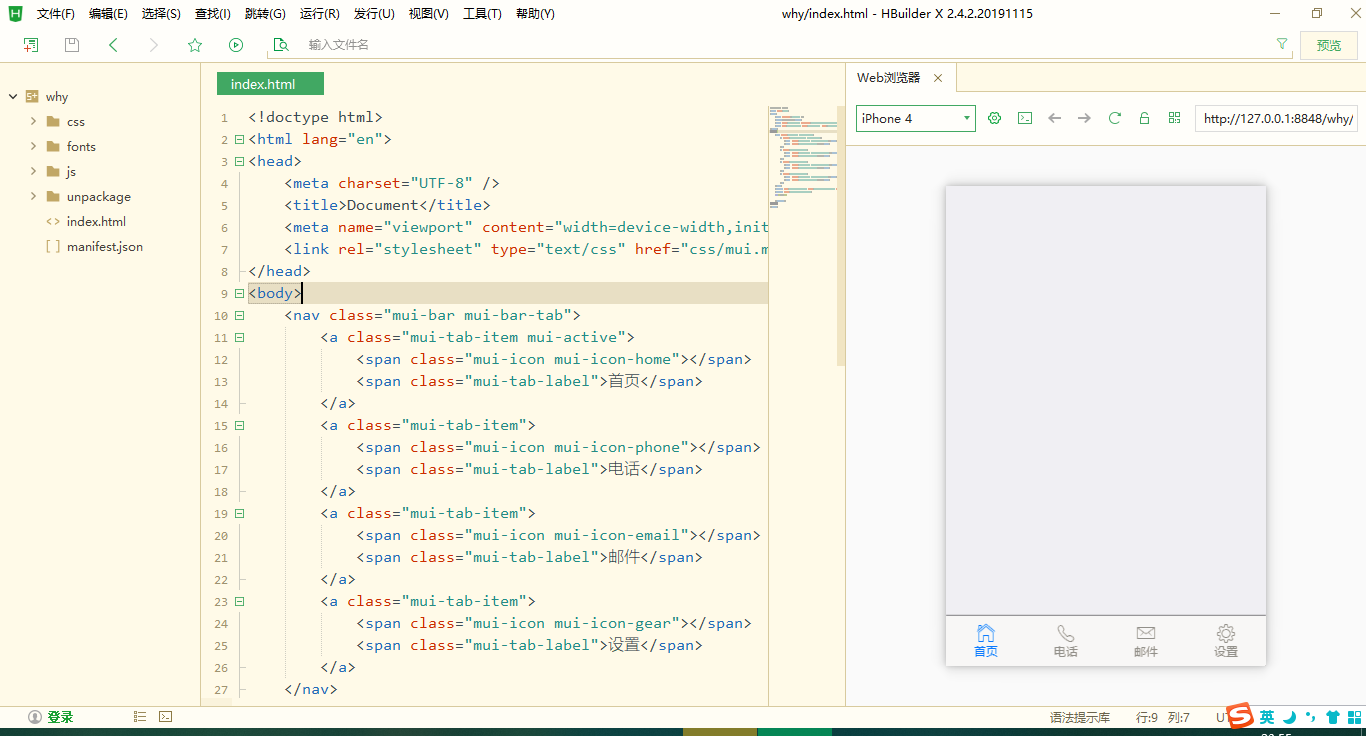
<nav class="mui-bar mui-bar-tab">
<a class="mui-tab-item mui-active">
<span class="mui-icon mui-icon-home"></span>
<span class="mui-tab-label">首页</span>
</a>
<a class="mui-tab-item">
<span class="mui-icon mui-icon-phone"></span>
<span class="mui-tab-label">电话</span>
</a>
<a class="mui-tab-item">
<span class="mui-icon mui-icon-email"></span>
<span class="mui-tab-label">邮件</span>
</a>
<a class="mui-tab-item">
<span class="mui-icon mui-icon-gear"></span>
<span class="mui-tab-label">设置</span>
</a>
</nav>
<script src="js\" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
mui.init()
</script>
</body>
</html>
然后保存运行以下,一定要保存

首页
main.html
- md
- mhe
- mbo
- mgall 轮播图
- mg 九宫格 需要修改
mui-col-sm-3为mui-col-sm-4 - mListMedia 图文列表
参考Mui创建子页面
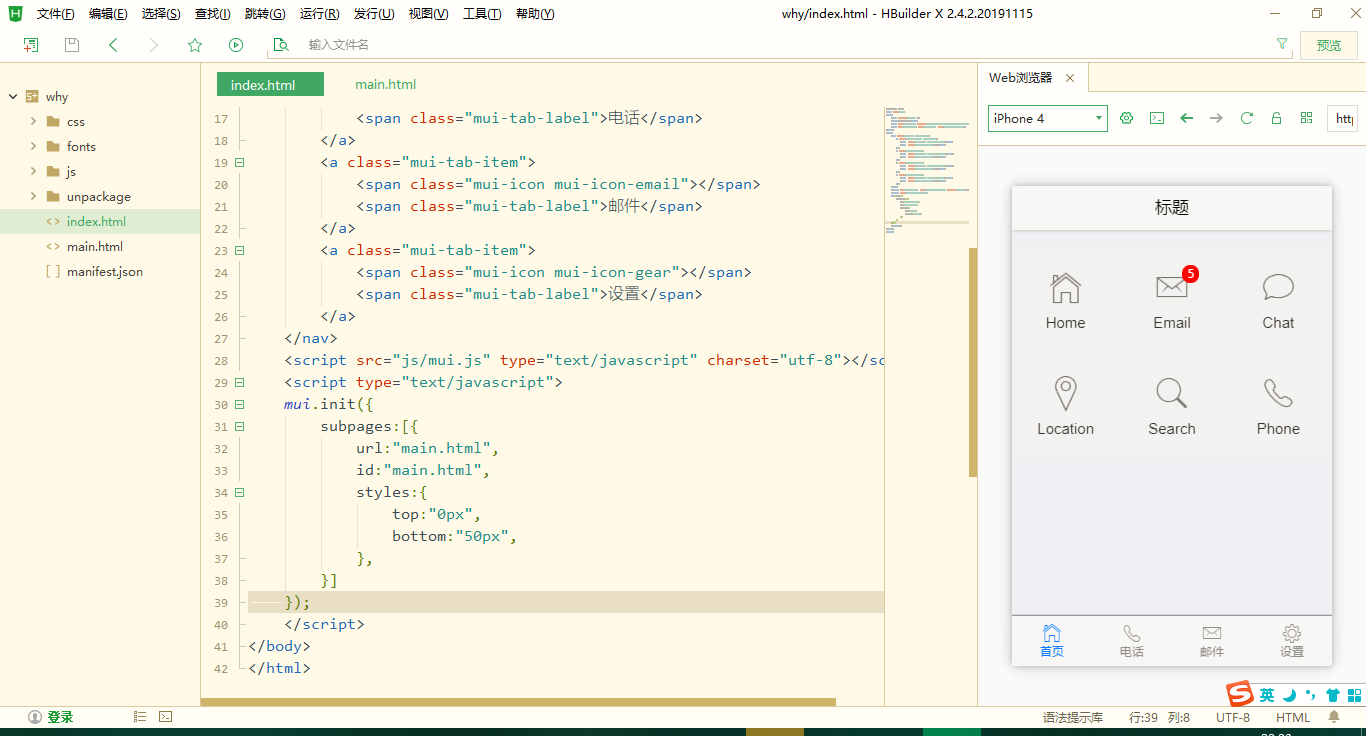
在前一个页面创建子页面main.html,这里js也需要自行设置为js/mui.js
mui.init({
subpages:[{
url:"main.html",
id:"main.html",
styles:{
top:"0px",
bottom:"50px",
},
}]
});
这里的50px是下边导航的,如果是上边标题也要空出来就是45px

点击触发跳转
在Mui中onClick是不能使用的,必须通过原生dom的方式将手势和事件绑定到dom
- mpl
- dga
dga可以绑定的手势参考手势事件
将设置绑定一个id
<a class="mui-tab-item" id="settings">
<span class="mui-icon mui-icon-gear"></span>
<span class="mui-tab-label">设置</span>
</a>
为id绑定手势事件
mui.init({
subpages:[{
url:"main.html",
id:"main.html",
styles:{
top:"0px",
bottom:"50px",
},
}]
});
document.getElementById('settings').addEventListener('tap',function () {
mui.openWindow('setting.html','setting.html',{
})
})
这是老版写法,也可以写成
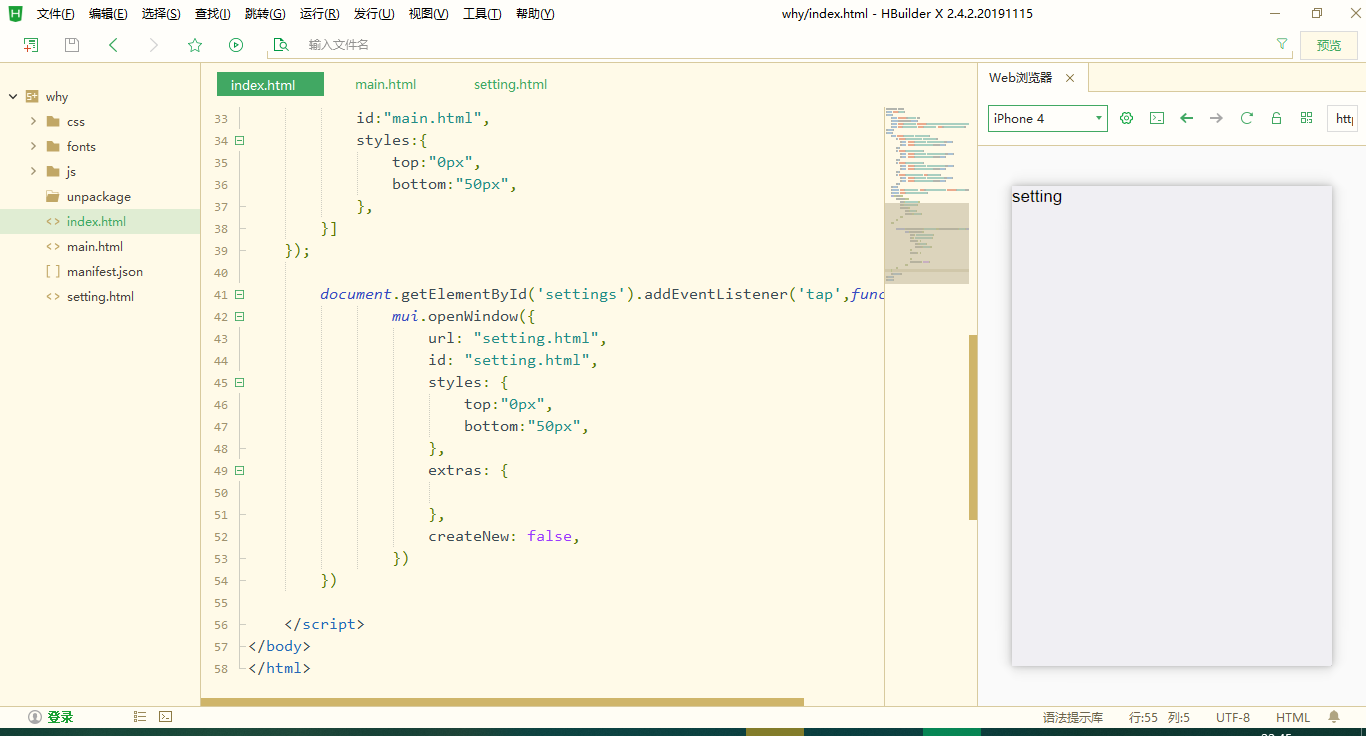
mui.openWindow({
url: "setting.html",
id: "setting.html",
styles: {
top:"0px",
bottom:"50px",
},
extras: {
},
createNew: false,
})
参考打开新页面
这里为了露出下边的一行,可也值style设置为上边的0px和50px
随便写一个setting.html即可

打开新页面的时候接收传递的参数
在openWindow的时候设置extras就能传递数据了
extras: {
name:"why"
},
新页面获取数据通过获取到具体的数据了
mui.init()
mui.plusReady(function () {
var Sdata = plus.webview.currentWebview();
console.log(Sdata.name);
console.log(JSON.stringify(Sdata));
})
获取其他页面使用plus.webview.getWebviewById()
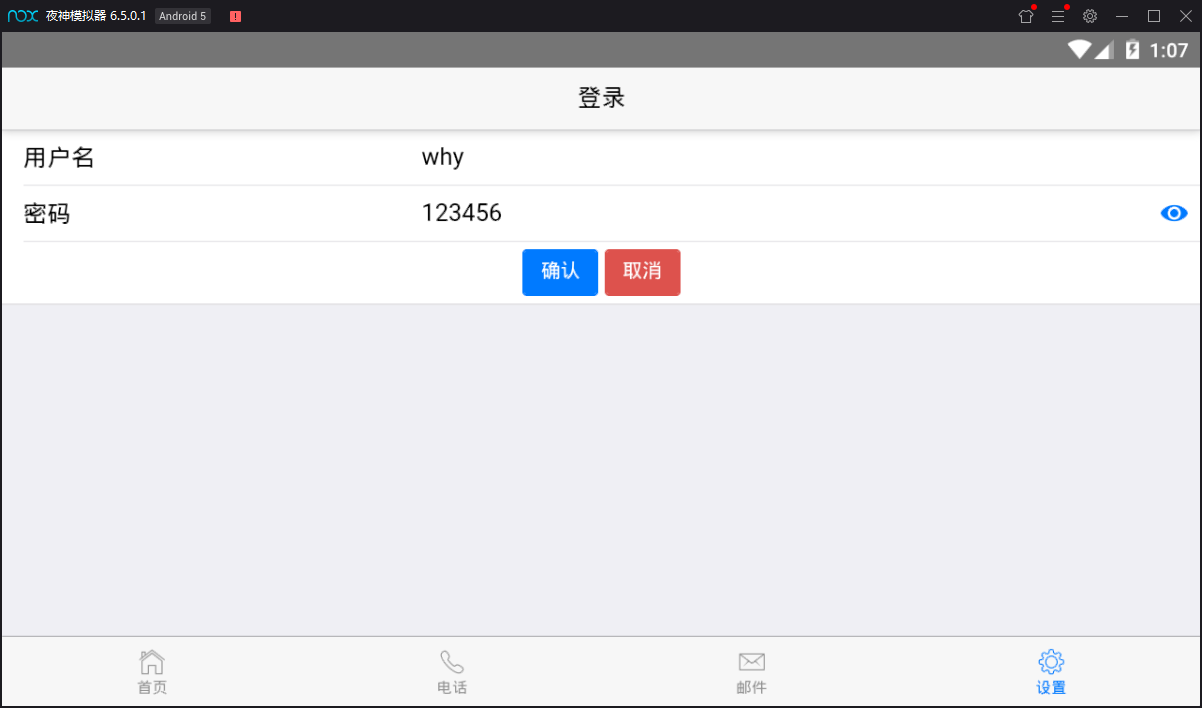
登录页面
登录页面前端UI参考input组件
<header class="mui-bar mui-bar-nav">
<h1 class="mui-title">登录</h1>
</header>
<div class="mui-content">
<form class="mui-input-group">
<div class="mui-input-row">
<label>用户名</label>
<input type="text" class="mui-input-clear" placeholder="请输入用户名">
</div>
<div class="mui-input-row">
<label>密码</label>
<input type="password" class="mui-input-password" placeholder="请输入密码">
</div>
<div class="mui-button-row">
<button type="button" class="mui-btn mui-btn-primary" >确认</button>
<button type="button" class="mui-btn mui-btn-danger" >取消</button>
</div>
</form>
</div>
如果需要返回可以使用mui-action-back
<button type="button" class="mui-btn mui-btn-danger mui-action-back" >取消</button>
mhe代码块输入的时候也有一个选项是带返回箭头的
提交请求参考ajax
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Document</title>
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<link rel="stylesheet" type="text/css" href="css/mui.css"/>
</head>
<body>
<header class="mui-bar mui-bar-nav">
<h1 class="mui-title">登录</h1>
</header>
<div class="mui-content">
<form class="mui-input-group">
<div class="mui-input-row">
<label>用户名</label>
<input id="username" type="text" class="mui-input-clear" placeholder="请输入用户名">
</div>
<div class="mui-input-row">
<label>密码</label>
<input id="password" type="password" class="mui-input-password" placeholder="请输入密码">
</div>
<div class="mui-button-row">
<button type="button" class="mui-btn mui-btn-primary" id="login_btn">确认</button>
<button type="button" class="mui-btn mui-btn-danger mui-action-back" >取消</button>
</div>
</form>
</div>
<script src="js/mui.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
mui.init()
document.getElementById('login_btn').addEventListener('tap',function () {
var username = document.getElementById("username").value;
var password = document.getElementById("password").value;
mui.post('http://192.168.0.120:5000/login',{
"username":username,
"password":password
},function(data){
console.log(data.username)
mui.openWindow({
url: "user_info.html",
id: "user_info.html",
styles: {
top:"0px",
bottom:"50px",
},
extras: {
data: data
},
createNew: false,
})
},'json'
);
})
</script>
</body>
</html>
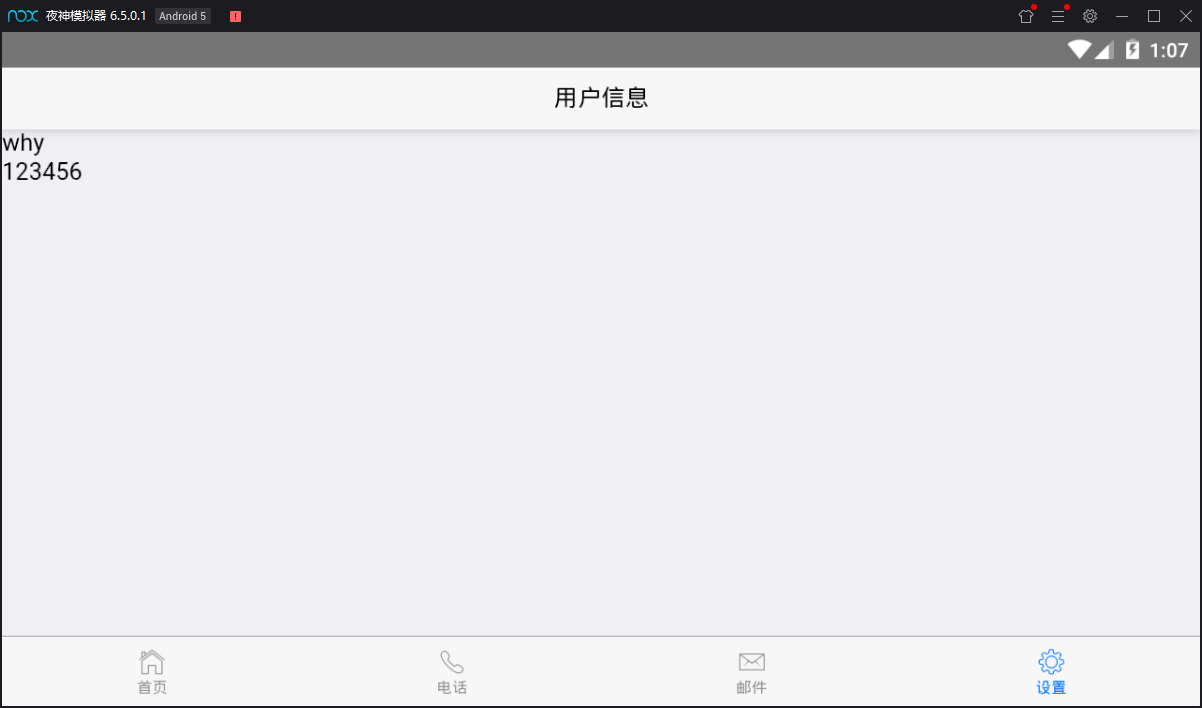
创建user_info.html
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Document</title>
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<link rel="stylesheet" type="text/css" href="css/mui.css"/>
</head>
<body>
<header class="mui-bar mui-bar-nav">
<h1 class="mui-title">用户信息</h1>
</header>
<div class="mui-content">
<div class="mui-row" id="username">
</div>
<div class="mui-row" id="password">
</div>
</div>
<script src="js/mui.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
mui.init()
mui.plusReady(function () {
var Sdata = plus.webview.currentWebview()
console.log(JSON.stringify(Sdata));
document.getElementById("username").innerText = Sdata.data.username;
document.getElementById("password").innerText = Sdata.data.password;
})
</script>
</body>
</html>
使用Android模拟器测试

登陆

后端代码参考
from flask import Flask, request, jsonify
app = Flask(__name__)
@app.route("/login", methods=["POST"])
def login():
username = request.form.get("username")
password = request.form.get("password")
return jsonify({
"username": username,
"password": password
})
if __name__ == "__main__":
app.run("0.0.0.0", 5000, debug=True)
对于数据debug可以使用类似console.log的mui.toast("正在登录")
触发其他页面方法
当前页面
var index = plus.webview.getWebviewById("HBuilder");
mui.fire(index, "fire_test", "why");
触发页面
document.addEventListener('fire_test',function (data) {
console.log(data)
mui.toast(data.detail)
})
数据缓存
- 缓存数据 window.localStorage.setItem(k, v)
- 获取缓存数据 window.localStorage.getItem(k)
- 清楚缓存 window.localStorage.removeItem(k)
本地数据可以使用写入js中,例如mui.js
window.<变量名>="why"
屏蔽返回
mui.back = function(){};

