<博客建立历程>阿里云建站6——进行Blog分页显示
目录:
Blog分页
我看了下往上说<a>可以指向一个url地址
把标题连接到对应的blog页面
[root@why templates]# vi blog.html
{% extends "blog_base.html" %}
{% block content %}
{% for blogs in blog_list %}
<h2><a href="/blog/{{blogs.id}}">{{ blogs.title }}</a></h2>
<p>{{ blogs.family }}</p>
<p>{{ blogs.timestamp }}</p>
<p>{{ blogs.body }}</p>
{% endfor%}
{% endblock %}

可以看到标题变成蓝色,就像许多年前的链接都是这么显示的。点击标题进去,就会看到下图的页面。

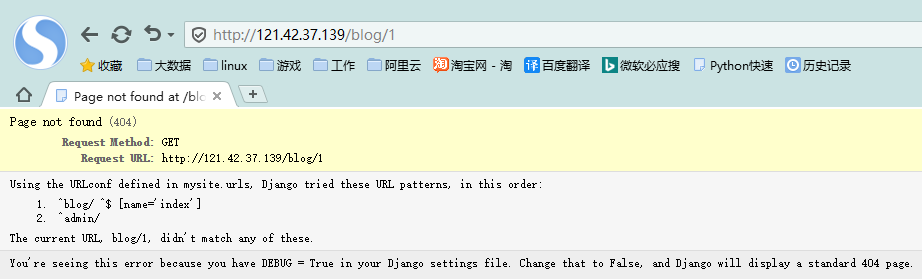
但是这个些界面还没有制定。
指定标题对应页面的url
[root@why blog]# vi urls.py
from django.conf.urls import url
from blog import views
urlpatterns = [
url(r'^$', views.blog_index, name='index'),
url(r'^(?P<blog_id>[0-9])/$', views.blog_bond, name='blog')
]
正则表达式?Ppattern name是组,先指定,pattern是匹配规则
创建url对应的视图
[root@why blog]# vi views.py
#coding=utf-8
from django.shortcuts import render
# Create your views here.
from blog.models import BlogPost
def blog_index(request):
blog_list = BlogPost.objects.all()
dic_blog_list = {'blog_list': blog_list}
return render(request, 'blog.html', dic_blog_list)
def blog_bond(request,blog_id=''): #获取url中传递来的blog_id
# print(blog_id)
blog_list_two = BlogPost.objects.get(id=blog_id) #获取id和blog_id相同的blogpost内容
return render(request,'blog_every.html',{'blog_list_two':blog_list_two})
创建视图展现界面
vi blog_every.html
{% extends "blog_base.html" %}
{% block content %}
<h2>{{ blog_list_two.title }}</h2>
<p>{{ blog_list_two.family }}</p>
<p>{{ blog_list_two.timestamp }}</p>
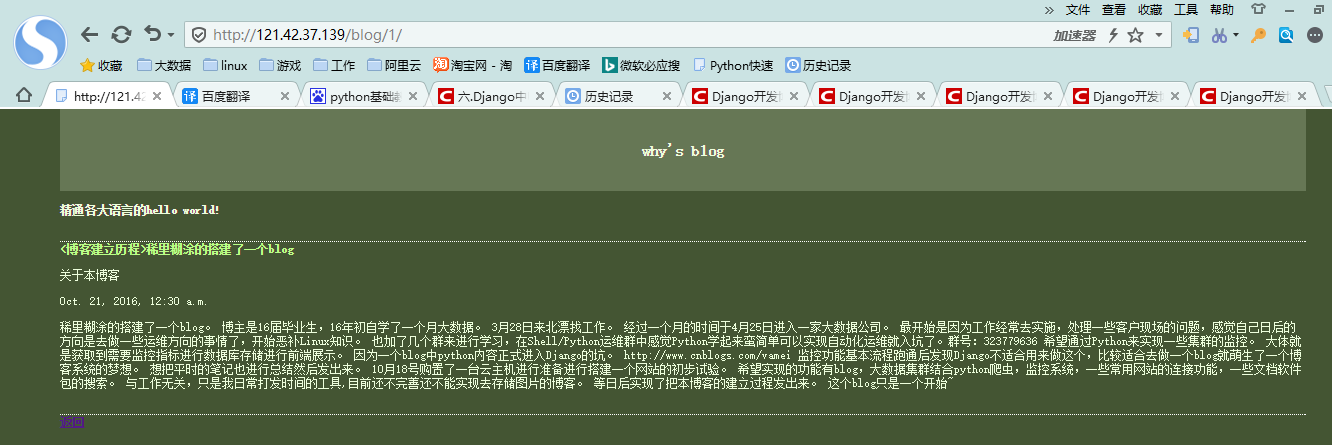
<p>{{ blog_list_two.body }}</p>
<h2><a href="/blog">返回</a></h2>
{% endblock %}
我们添加了一个返回页面指向了blog页面。点击标题进入链接地址。

这样就完成了Blog分页显示就实现了

