<博客建立历程>阿里云建站5——进行Blog展示
目录:
Blog展示
创建视图
在视图中定义展现的数据和对应的html
[root@why blog]# vi views.py
from django.shortcuts import render
# Create your views here.
from blog.models import BlogPost
def blog_index(request):
blog_list = BlogPost.objects.all()
return render(request, 'blog.html', {'blog_list': blog_list})
创建一个html文件
html中是可以提供不同数据展现的方式,以及一些展示的效果。
创建一个html的存放目录
[root@why blog]# cd ..
[root@why mysite]# ll
total 12
drwxr-xr-x 2 root root 4096 Oct 21 01:02 blog
-rwxr-xr-x 1 root root 249 Oct 20 21:38 manage.py
drwxr-xr-x 2 root root 4096 Oct 20 23:58 mysite
[root@why mysite]# mkdir templates
创建html文件
[root@why mysite]# cd templates/
[root@why templates]# ll
total 0
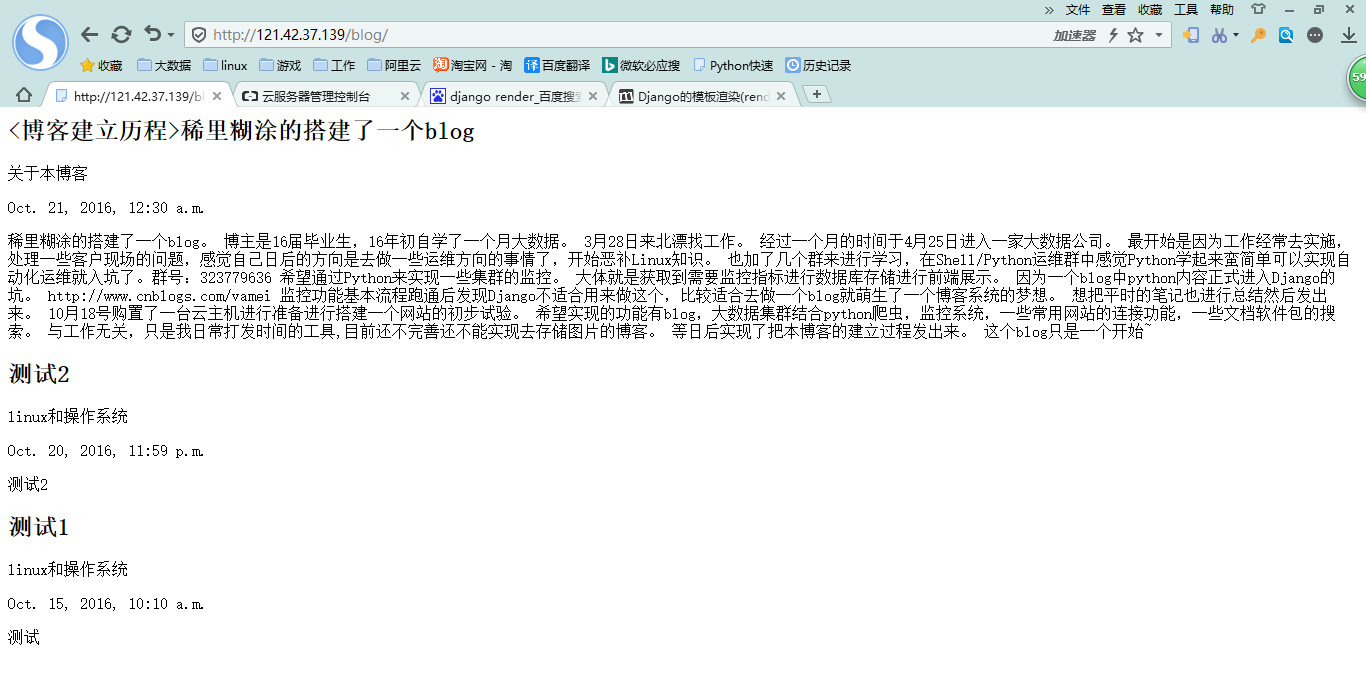
[root@why templates]# vi blog.html
[root@why templates]# cat !$
cat blog.html
{% for blog in blog_list %}
<h2>{{ blog.title }}</h2>
<p>{{ blog.family }}</p>
<p>{{ blog.timestamp }}</p>
<p>{{ blog.body }}</p>
{% endfor%}
为视图views指定url地址
指定/blog包含在blog.urls中
[root@why mysite]# vi mysite/urls.py
from django.conf.urls import patterns, include, url
from django.contrib import admin
admin.autodiscover()
urlpatterns = patterns('',
# Examples:
# url(r'^$', 'mysite.views.home', name='home'),
url(r'^blog/', include('blog.urls')),
url(r'^admin/', include(admin.site.urls)),
)
指定/blog的视图
[root@why mysite]# vi blog/urls.py
from django.conf.urls import url
from . import views
urlpatterns = [
url(r'^$', views.blog_index, name='index'),
]
向整个Django提交模板
[root@why mysite]# vi mysite/setting.py
需要添加
# Template dir
TEMPLATE_DIRS = (
os.path.join(BASE_DIR, 'templates/'),
)

创建嵌套模板
[root@why mysite]# vi templates/blog_base.html
[root@why mysite]# cat !$
cat templates/blog_base.html
<html>
<style type="text/css">
body{color:#efd;background:#453;padding:0 5em;margin:0}
h1{padding:2em 1em;background:#675;text-align: center}
h2{color:#bf8;border-top:1px dotted #fff;margin-top:2em}
p{margin:1em 0}
</style>
<body>
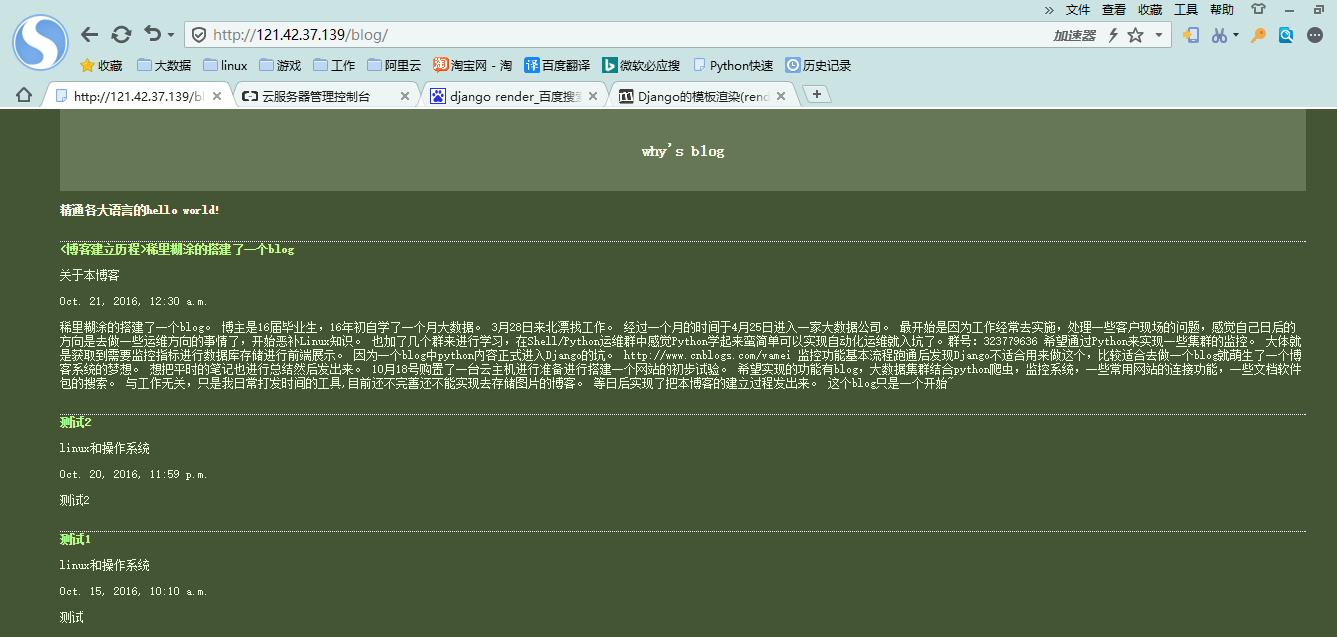
<h1>why's blog</h1>
<h3>精通各大语言的hello world!</h3>
{% block content %}
{% endblock %}
</body>
</html>
用原来的html继承该模板
[root@why mysite]# vi templates/blog.html
[root@why mysite]# cat !$
cat templates/blog.html
{% extends "blog_base.html" %}
{% block content %}
{% for blog in blog_list %}
<h2>{{ blog.title }}</h2>
<p>{{ blog.family }}</p>
<p>{{ blog.timestamp }}</p>
<p>{{ blog.body }}</p>
{% endfor%}
{% endblock %}

这样就完成了对Blog页面的展示。

