<前端技术>DOM
目录:
DOM
文档对象模型(Document Object Model,DOM)是一种用于HTML和XML文档的编程接口。它给文档提供了一种结构化的表示方法,可以改变文档的内容和呈现方式。我们最为关心的是,DOM把网页和脚本以及其他的编程语言联系了起来。DOM属于浏览器,而不是JavaScript语言规范里的规定的核心内容。
查找元素
直接查找
示例代码
<div>
<div class="c1">why</div>
<div class="c1" id="i1">
<div name="n1">wanghongyu</div>
<div name="n1">
<a>111</a>
<a>222</a>
</div>
</div>
</div>
通过console执行
document.getElementById('i1')执行结果

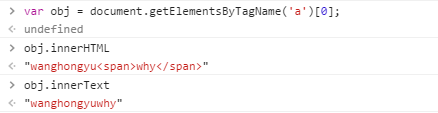
document.getElementsByTagName('a')执行结果

方法汇总
- document.getElementById 根据ID获取一个标签
- document.getElementsByName 根据name属性获取标签集合
- document.getElementsByClassName 根据class属性获取标签集合
- document.getElementsByTagName 根据标签名获取标签集合
间接查找
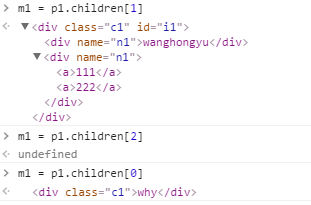
通过console执行



- parentNode // 父节点
- childNodes // 所有子节点
- firstChild // 第一个子节点
- lastChild // 最后一个子节点
- nextSibling // 下一个兄弟节点
previousSibling // 上一个兄弟节点
parentElement // 父节点标签元素
- children // 所有子标签
- firstElementChild // 第一个子标签元素
- lastElementChild // 最后一个子标签元素
- nextElementtSibling // 下一个兄弟标签元素
- previousElementSibling // 上一个兄弟标签元素
区别是前一组是w3c标准,而后者只有ie支持。还有就是示例parentElement 获取对象层次中的父对象,获取文档层次中的父对象。
操作
内容操作
- innerText 文本
- innerHTML HTML内容
- value 值
<a href="http://www.whysdomain.com">wanghongyu<span>why</span></a>

innerText和innerHTML的区别就是,innerText获取的是文本,而innerHTML获取的不仅仅是文本,其中包含的标签都被获取到了。
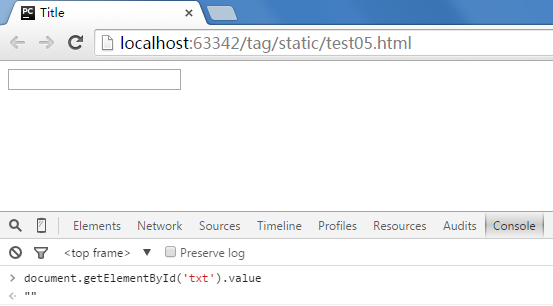
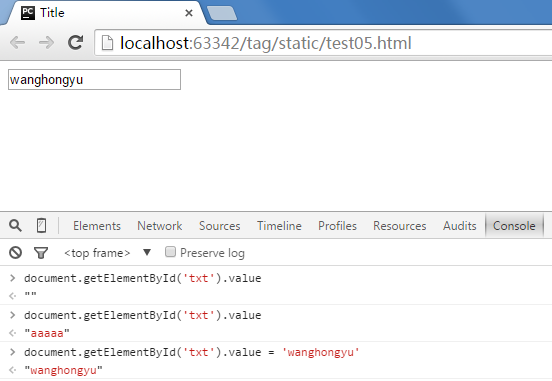
<input id="txt" type="text" />
当在输入框中没有输入值的时候

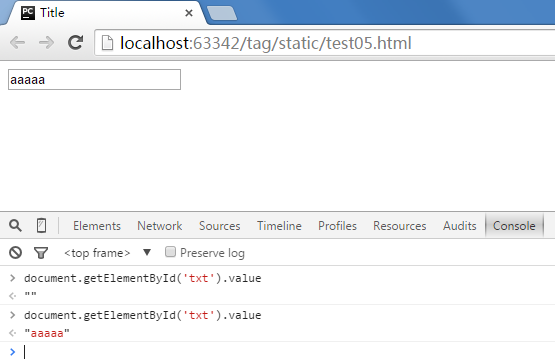
当在输入框中输入值后就可以获取到输入的内容

也可以直接赋值value实现修改输入框中的内容

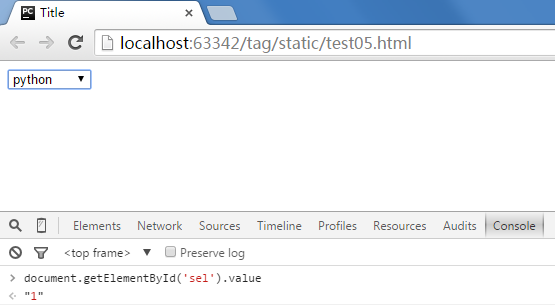
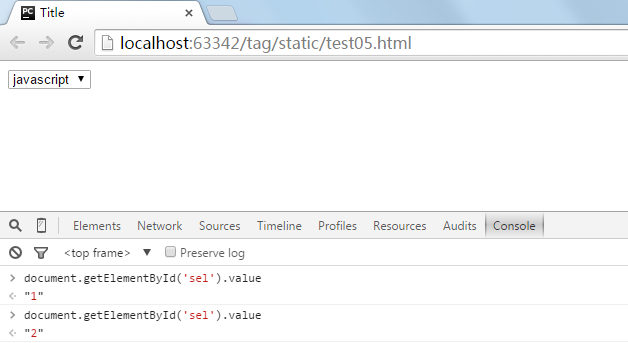
对于单选框等也可以获取到value值
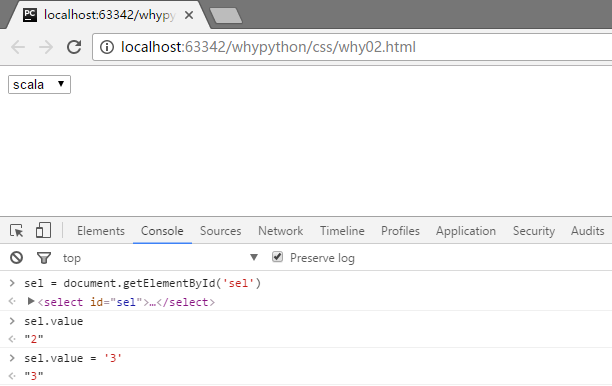
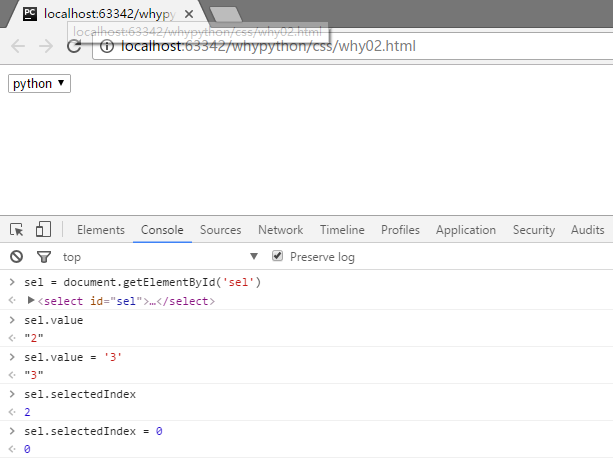
<select id="sel">
<option value="1">python</option>
<option value="2">javascript</option>
</select>


同样的,也可以同样可以通过赋值value实现选中的内容
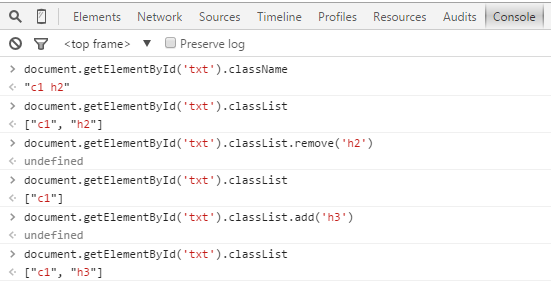
获取样式
- className // 获取所有类名
- classList.remove(cls) // 删除指定类
- classList.add(cls) // 添加类

示例代码(通过点击登录显示登录框)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.hide{
display: none;
}
.c1{
position: fixed;
top: 0;
bottom: 0;
left: 0;
right: 0;
background: rgba(0, 0, 0, .6);
z-index: 2
}
.c2{
background-color: white;
position: fixed;
width: 400px;
height: 300px;
top: 50%;
left: 50%;
z-index: 3;
margin-top: -150px;
margin-left: -200px;
}
</style>
</head>
<body>
<input type="button" value="登录" onclick="Show()" />
<div id="shade" class="c1 hide"></div>
<div id="modal" class="c2 hide">
<p>用户:<input type="text" /></p>
<p>密码:<input type="password" /></p>
<p>
<input type="button" value="确认" />
<input type="button" value="取消" onclick="Hide();" />
</p>
</div>
<script>
function Show() {
document.getElementById('shade').classList.remove('hide');
document.getElementById('modal').classList.remove('hide');
}
function Hide() {
document.getElementById('shade').classList.add('hide');
document.getElementById('modal').classList.add('hide');
}
</script>
</body>
</html>
获取属性
- attributes // 获取所有标签属性
- setAttribute(key,value) // 设置标签属性
- getAttribute(key) // 获取指定标签属性
<a href="http://www.whysdomain.com" id="n1" target="_blank">whysdomain</a>

有的时候可以通过getAttribute来获取value,通过value判断。
示例代码
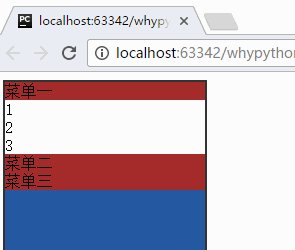
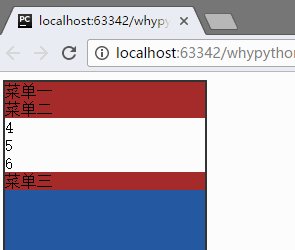
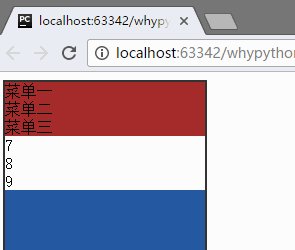
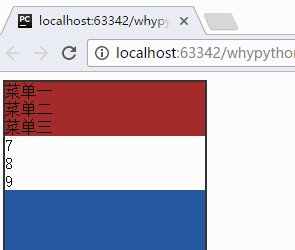
菜单展开
示例代码
<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8' />
<title></title>
<style>
.hide {
display: none;
}
ul {
padding: 0;
margin: 0;
}
.menu {
width: 200px;
height: 500px;
background-color: #2459a2;
border: 2px solid #333;
}
.menu .title {
background-color: brown;
cursor: pointer;
}
.menu .content{
background-color: white;
}
</style>
</head>
<body>
<div class="menu">
<div class="item">
<div class="title" onclick="Show(this);">菜单一</div>
<div class="content">
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
</ul>
</div>
</div>
<div class="item">
<div class="title" onclick="Show(this);">菜单二</div>
<div class="content hide">
<ul>
<li>4</li>
<li>5</li>
<li>6</li>
</ul>
</div>
</div>
<div class="item">
<div class="title" onclick="Show(this);">菜单三</div>
<div class="content hide">
<ul>
<li>7</li>
<li>8</li>
<li>9</li>
</ul>
</div>
</div>
</div>
<script>
function Show(arg) {
arg.nextElementSibling.classList.remove('hide');
var father = arg.parentElement;
var sons = father.parentElement.children;
for(var i=0; i<sons.length; i++){
var current_ele = sons[i];
if(current_ele == father){
}
else{
current_ele.children[1].classList.add('hide');
}
}
}
</script>
</body>
</html>
- cursor:pointer放上去是手

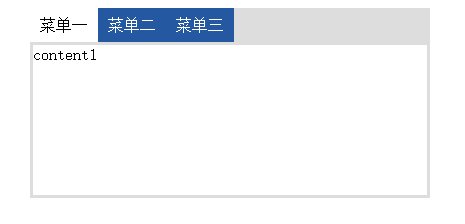
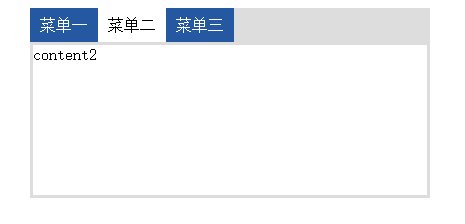
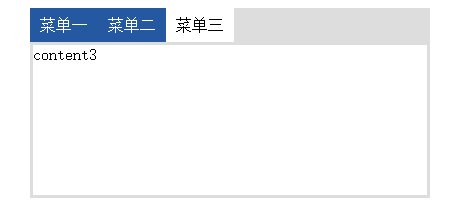
菜单重叠显示
示例代码
<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8' />
<title></title>
<style>
ul{
list-style: none;
padding: 0;
margin: 0;
}
ul li{
float: left;
background-color: #2459a2;
color: white;
padding: 8px 10px;
}
.clearfix:after{
display: block;
content: '.';
height: 0;
visibility: hidden;
clear: both;
}
.tab-menu .title{
background-color: #dddddd;
}
.tab-menu .title .active{
background-color: white;
color: black;
}
.tab-menu .content{
border: 3px solid #ddd;
min-height: 150px;
}
.hide{
display: none;
}
</style>
</head>
<body>
<div style="width: 400px;margin:0 auto">
<div class="tab-menu">
<div class="title clearfix">
<ul>
<li target="h1" class="active" onclick="Show(this);">菜单一</li>
<li target="h2" onclick="Show(this);">菜单二</li>
<li target="h3" onclick="Show(this);">菜单三</li>
</ul>
</div>
<div id="content" class="content">
<div con="h1">content1</div>
<div con="h2" class="hide">content2</div>
<div con="h3" class="hide">content3</div>
</div>
</div>
</div>
<script>
function Show(ths) {
var target = ths.getAttribute('target');
ths.className = 'active'
var brothers = ths.parentElement.children;
for(var i=0;i<brothers.length;i++){
if(ths == brothers[i]){
}
else{
brothers[i].removeAttribute('class');
}
}
// 操作内容
var contents = document.getElementById('content').children;
for(var j=0;j<contents.length;j++){
var current_content = contents[j];
var con = current_content.getAttribute('con');
if(con == target){
current_content.classList.remove('hide')
}else{
current_content.className = 'hide';
}
}
}
</script>
</body>
</html>

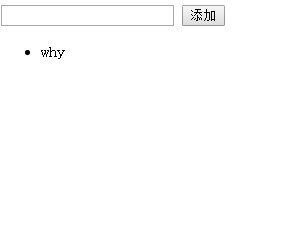
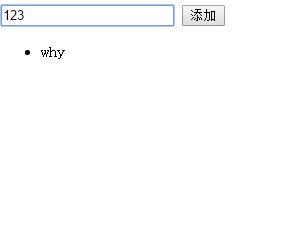
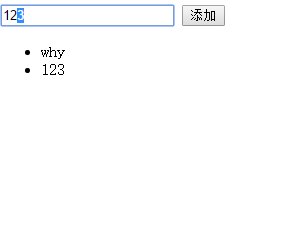
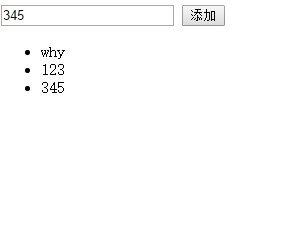
输入值进行显示
<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8' />
<title></title>
</head>
<body>
<div>
<input type="text" />
<input type="button" value="添加" onclick="Add(this)">
</div>
<div>
<ul id="commentList">
<li>why</li>
</ul>
</div>
<script>
function Add(ths) {
var val = ths.previousElementSibling.value;
var commentList = document.getElementById('commentList')
var str = "<li>" + val + "</li>"
commentList.insertAdjacentHTML('beforeEnd',str)
}
</script>
</body>
</html>

- beforeBegin 外部上边
- beforeEnd 内部最后
- afterBegin 内部最前
- afterEnd 外部下边
- insertBegin 指定位置的前边
- insertEnd 指定位置的后边
第二种方式
<script>
function Add(ths) {
var val = ths.previousElementSibling.value;
var commentList = document.getElementById('commentList')
var tag = document.createElement('li');
tag.innerText = val;
commentList.appendChild(tag)
}
</script>
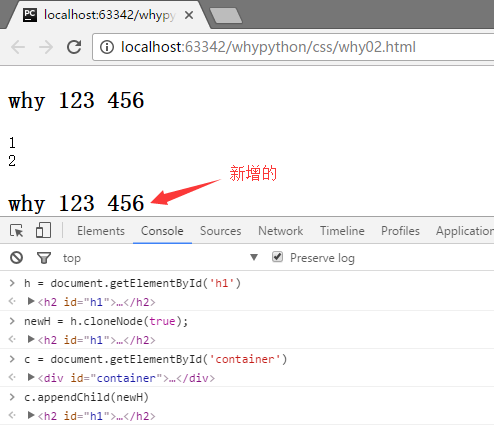
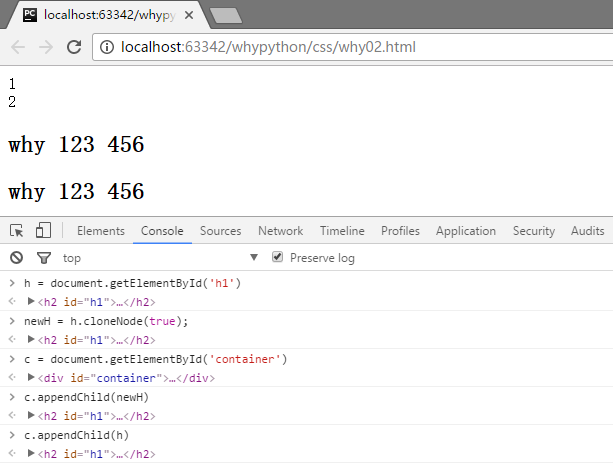
移动和复制

如果不加true,只复制标签,不复制内容

位置操作
回到顶部
<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8' />
<title></title>
</head>
<body>
<div style="height: 2000px">
<h1>why</h1>
</div>
<div class="go-top">
<a href="javascript:void(0);" onclick="Gotop();" >返回顶部</a>
</div>
<script>
function Gotop() {
document.body.scrollTop = 0;
}
</script>
</body>
</html>
隐藏按钮
<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8' />
<title></title>
<style>
.go-top{
position: fixed;
right: 28px;
bottom: 19px;
width: 40px;
height: 40px;
background-color: #2459a2;
color: white;
}
.hide{
display: none;
}
</style>
</head>
<body onscroll="Func();">
<div style="height: 2000px">
<h1>why</h1>
</div>
<div class="go-top hide" id="i1">
<a href="javascript:void(0);" onclick="Gotop();">返回顶部</a>
</div>
<script>
function Func() {
var scrollTop = document.body.scrollTop;
var ii = document.getElementById('i1');
if(scrollTop > 100){
ii.classList.remove('hide');
}else{
ii.classList.add('hide');
}
}
function Gotop() {
document.body.scrollTop = 0;
}
</script>
</body>
</html>
- scrollTop 滚动条距离顶部高度
scrollHeight 文档高度:自身+padding
clientTop 边框高度
clientHeight 可见范围高度:自身+padding
offsetTop 当前标签距离顶部的高度
- offsetHeight 可见范围高度:自身+padding+border
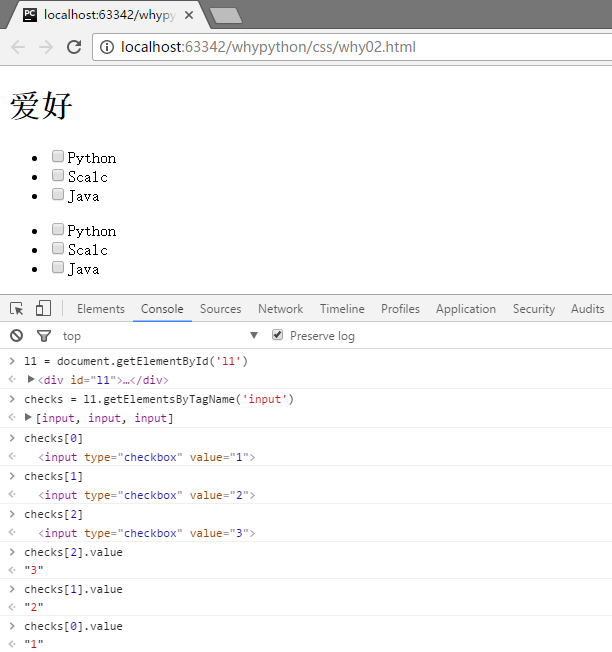
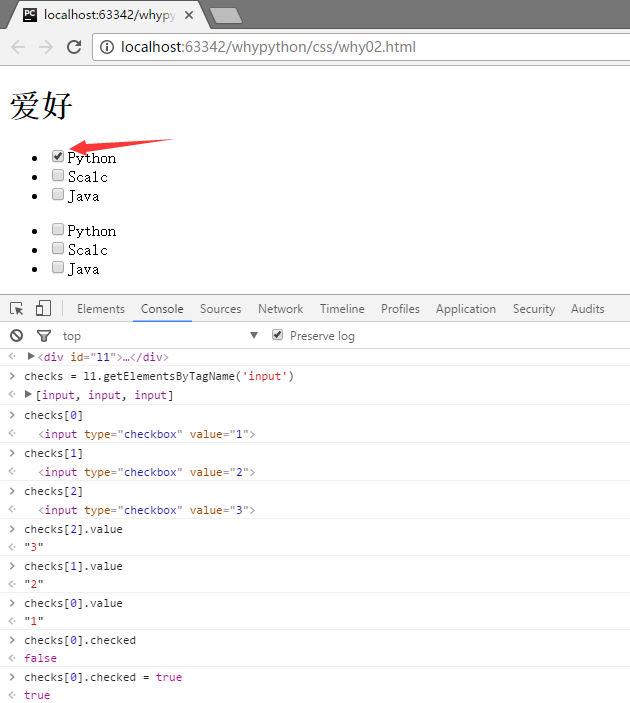
checked
<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8' />
<title></title>
</head>
<body>
<h1>爱好</h1>
<div id="l1">
<ul>
<li><input type="checkbox" value="1">Python</li>
<li><input type="checkbox" value="2">Scalc</li>
<li><input type="checkbox" value="3">Java</li>
</ul>
</div>
<div id="l2">
<ul>
<li><input type="checkbox" value="11">Python</li>
<li><input type="checkbox" value="22">Scalc</li>
<li><input type="checkbox" value="33">Java</li>
</ul>
</div>
</body>
</html>


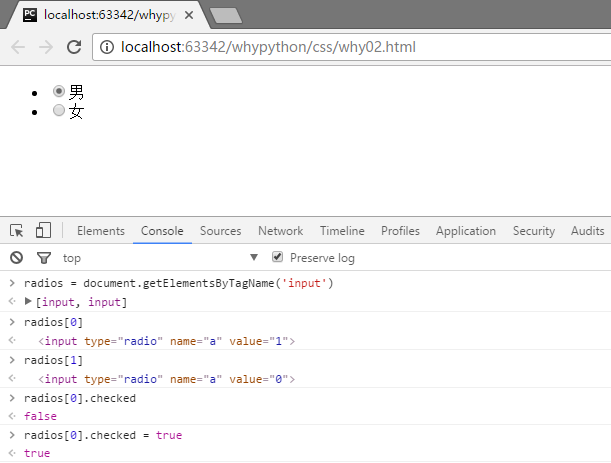
<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8' />
<title></title>
</head>
<body>
<ul>
<li><input type="radio" name="a" value="1">男</li>
<li><input type="radio" name="a" value="0">女</li>
</ul>
</body>
</html>

<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8' />
<title></title>
</head>
<body>
<select id="sel">
<option value="1">python</option>
<option value="2" selected>lua</option>
<option value="3">scala</option>
</select>
</body>
</html>



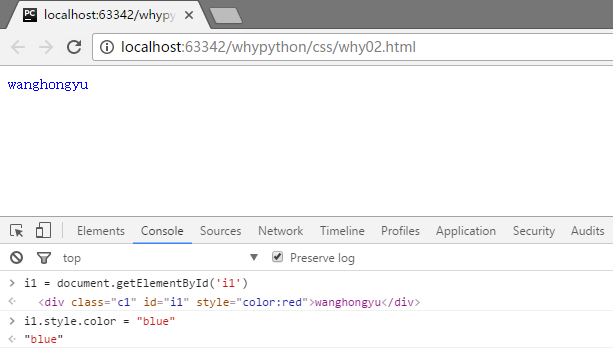
样式操作
<div class="c1" id="i1" style="color:red">wanghongyu</div>


代码段
复选框
<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8' />
<title></title>
</head>
<body>
<table>
<thead>
<tr>
<td>序号</td>
<td>用户名</td>
<td>年龄</td>
</tr>
</thead>
<tbody>
<tr>
<td><input class='c1' type="checkbox" /></td>
<td>why</td>
<td>23</td>
</tr>
<tr>
<td><input class='c1' type="checkbox" /></td>
<td>mabiao</td>
<td>24</td>
</tr>
<tr>
<td><input class='c1' type="checkbox" /></td>
<td>pqt</td>
<td>23</td>
</tr>
</tbody>
</table>
</body>
</html>

反选,全选等操作
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
</head>
<body>
<input type="button" value="全选" onclick="CheckAll();"/>
<input type="button" value="取消" onclick="CancelAll();"/>
<input type="button" value="反选" onclick="ReverseCheck();"/>
<table border="1" >
<thead>
</thead>
<tbody id="tb">
<tr>
<td><input type="checkbox" /></td>
<td>111</td>
<td>222</td>
</tr>
<tr>
<td><input type="checkbox" /></td>
<td>111</td>
<td>222</td>
</tr>
<tr>
<td><input type="checkbox" /></td>
<td>111</td>
<td>222</td>
</tr>
<tr>
<td><input type="checkbox" /></td>
<td>111</td>
<td>222</td>
</tr>
</tbody>
</table>
<script>
function CheckAll(ths){
var tb = document.getElementById('tb');
var trs = tb.childNodes;
for(var i =0; i<trs.length; i++){
var current_tr = trs[i];
if(current_tr.nodeType==1){
var inp = current_tr.firstElementChild.getElementsByTagName('input')[0];
inp.checked = true;
}
}
}
function CancelAll(ths){
var tb = document.getElementById('tb');
var trs = tb.childNodes;
for(var i =0; i<trs.length; i++){
var current_tr = trs[i];
if(current_tr.nodeType==1){
var inp = current_tr.firstElementChild.getElementsByTagName('input')[0];
inp.checked = false;
}
}
}
function ReverseCheck(ths){
var tb = document.getElementById('tb');
var trs = tb.childNodes;
for(var i =0; i<trs.length; i++){
var current_tr = trs[i];
if(current_tr.nodeType==1){
var inp = current_tr.firstElementChild.getElementsByTagName('input')[0];
if(inp.checked){
inp.checked = false;
}else{
inp.checked = true;
}
}
}
}
</script>
</body>
</html>
button对form表单进行绑定提交
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form action="https://www.sogou.com/web?" method="get">
<input name="query" type="text" />
<input type="submit" />
</form>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form id="fom" action="https://www.sogou.com/web?" method="get">
<input name="query" type="text" />
<input type="button" onclick="SubmitForm();" value="提交"/>
</form>
<script>
function SubmitForm() {
document.getElementById('fom').submit();
}
</script>
</body>
</html>
其他操作
- console.log 输出框
- alert 弹出框
- confirm 确认框
URL和刷新
- location.href获取当前的网页地址
- location.href进行赋值的时候就能实现跳转
- location.reload()为刷新
定时器
设置定时器
- setInterval 创建多次定时器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<input type="button" onclick="Interval()" value="定时器"/>
<script>
function Interval() {
setInterval("console.log(1)", 1000);
}
</script>
</body>
</html>
关闭定时器
- clearInterval 清除多次定时器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<input type="button" onclick="Interval();" value="定时器"/>
<input type="button" onclick="StopInterval();" value="关闭第一个"/>
<script>
function Interval() {
s1 = setInterval(function() {
console.log(1);
}, 1000);
s2 = setInterval(function() {
console.log(2);
}, 1000);
}
function StopInterval() {
clearInterval(s1);
}
</script>
</body>
</html>
注意写的是非全局变量,这样StopInterval才能获取到s1
延迟执行
- setTimeout 创建延迟执行(单次定时器)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<input type="button" onclick="Delete();" value="删除"/>
<div id="status"></div>
<script>
function Delete() {
document.getElementById('status').innerText = '已删除';
setTimeout(ClearStatus, 5000);
}
function ClearStatus() {
document.getElementById('status').innerText = '';
}
</script>
</body>
</html>
清除延迟执行
- clearTimeout 单次延迟执行(单次定时器)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<input type="button" onclick="Delete();" value="删除"/>
<input type="button" onclick="UnDelete();" value="保留状态"/>
<div id="status"></div>
<script>
function Delete() {
document.getElementById('status').innerText = '已删除';
t1 = setTimeout(ClearStatus, 5000);
}
function ClearStatus() {
document.getElementById('status').innerText = '';
}
function UnDelete() {
clearTimeout(t1);
}
</script>
</body>
</html>
其他
事件
| 属性 | 触发条件 |
|---|---|
| onabort | 图像的加载被中断 |
| onblur | 元素失去焦点 |
| onchange | 域的内容被改变 |
| onclick | 当用于点击某个对象是调用的事件句柄 |
| ondbclick | 当用于双击某个对象是调用的事件句柄 |
| onerror | 在加载文档或图像发生错误 |
| onfocus | 元素获取焦点 |
| onkeydown | 当键盘某个键被按下 |
| onkeypress | 当键盘某个键被按下并松开 |
| onkeyup | 当键盘某个键被松开 |
| onload | 一个页面或一个图片被加载完成 |
| onmousesedown | 当鼠标被按下 |
| onmousemove | 鼠标被移动 |
| onmouseout | 鼠标从某个元素移开 |
| onmouseup | 鼠标按键被松开 |
| onreset | 重置按钮被点击 |
| onresize | 窗口或框架被重新调整大小 |
| onselect | 文本被选中 |
| onsubmit | 确认按钮被点击 |
| onunload | 用户退出页面 |
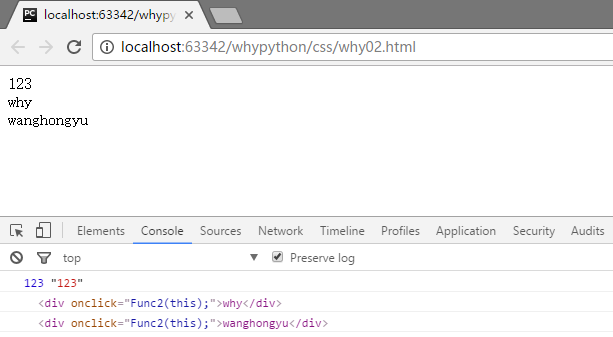
this
触发当前事件的标签。
例如,在onclick的时候,this标签为当前正在操作的标签
<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8' />
<title></title>
</head>
<body>
<div onclick="Func1(123,'123');">123</div>
<div onclick="Func2(this);">why</div>
<div onclick="Func2(this);">wanghongyu</div>
<script>
function Func1(arg1, arg2) {
console.log(arg1, arg2);
}
function Func2(arg) {
console.log(arg);
}
</script>
</body>
</html>
需要点击触发

event
event能捕获当前标签事件的内容,例如:keyCode和key
示例代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div onmouseover="In(this);" onmouseout="Out(this);">123</div>
<input type="text" onkeydown="Down(this,event);">
<script>
function In(ths) {
ths.style.color = 'red';
}
function Out(ths) {
ths.style.color = 'blue';
}
function Down(ths,e) {
console.log(e.keyCode);
}
</script>
</body>
</html>
自定义事件
自定义事件和默认事件的优先级
自定义事件的优先级大于默认事件。
示例代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>whysdomain</title>
</head>
<body>
<a href="http://www.whysdomain.com" onclick="Func();">wanghongyu</a>
<script>
function Func(){
alert('why');
}
</script>
</body>
</html>
在点击的时候,有两个事件,一个是a标签的href事件,为默认事件,会跳转到www.whysdomain.com,另一个是onclick绑定的事件,是自定义时间,会alert一个why。点击的结果是,先alert了why,然后跳转到www.whysdomain.com。
取消执行默认事件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>whysdomain</title>
</head>
<body>
<a href="http://www.whysdomain.com" onclick="return Func();">wanghongyu</a>
<script>
function Func(){
alert('why');
return false;
}
</script>
</body>
</html>
点击后只是alert了why,并没有跳转到www.whysdomain.com
取消默认事件的用途
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>whysdomain</title>
</head>
<body>
<a href="http://www.whysdomain.com" onclick="return Func();">wanghongyu</a>
<form>
<div id="form1">
<input type="text">
</div>
<input type="submit" value="提交" onclick="return submitForm();">
</form>
<script>
function submitForm(){
var inputs = document.getElementById('form1').getElementsByTagName('input');
for(var i=0;i<inputs.length;i++){
var currentInput = inputs[i];
var val = currentInput.value;
if(val.trim().length == 0)
return false;
}
return true;
}
</script>
</body>
</html>
用于判断表单中的数据是否为空。

