<前端技术>css页面布局
目录:
本篇博客是css页面布局,一般难就难在布局了,示例网站http://dig.chouti.com/
div+css
使用的布局方式就是div+css进行布局,开始先创建3个div,分别是顶部,中部和底部,使用的更多的是标签选择器和类选择器,类选择器应用的更多一些
示例布局
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<style>
body{
margin: 0px;
}
.pg-header{
background-color: #2459a2;
height: 44px;
}
</style>
<body>
<div class="pg-header"></div>
<div class="pg-body"></div>
<div class="pg-footer"></div>
</body>
</html>
- body标签属性margin: 0px; 是为了body和html标签之间距离为0
- pg-header属性的背景颜色为#2459a2; 高度为44px; 宽度默认为从左到右
可以看到有颜色的顶部

顶部添加文字
然后在div中写入新的
<div class="pg-header">
<div>wanghongyu</div>
</div>
顶部添加了内容

div class位置
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
body{
margin: 0px;
}
.pg-header{
background-color: #2459a2;
height: 44px;
}
.w{
background-color: red;
width: 980px;
}
</style>
</head>
<body>
<div class="pg-header">
<div class="w">wanghongyu</div>
</div>
<div class="pg-body"></div>
<div class="pg-footer"></div>
</body>
</html>

居中设置
.w{
background-color: red;
width: 980px;
margin: 0 auto;
}
- margin: 0 auto;两边距离相同,上下的话通过height就可以实现
可以看到w类的div标签居中显示

添加logo和列表
<body>
<div class="pg-header">
<div class="w">
<div class="logo">
<img src="http://dig.chouti.com/images/logo.png">
</div>
<div class="menu">
<ul>
<li>wwwww</li>
<li>hhhhh</li>
<li>yyyyy</li>
</ul>
</div>
</div>
</div>
<div class="pg-body"></div>
<div class="pg-footer"></div>
</body>

标签列表,通过ul和li来做,只不过现在是竖向的,并且有点
标签横向展示,去除点
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
body{
margin: 0px;
}
ul{
list-style: none;
}
ul li{
float: left;
}
.pg-header{
background-color: #2459a2;
height: 44px;
}
.w{
background-color: red;
width: 980px;
margin: 0 auto;
}
</style>
</head>
<body>
<div class="pg-header">
<div class="w">
<div class="logo">
<img src="http://dig.chouti.com/images/logo.png">
</div>
<div class="menu">
<ul>
<li>wwwww</li>
<li>hhhhh</li>
<li>yyyyy</li>
</ul>
</div>
</div>
</div>
<div class="pg-body"></div>
<div class="pg-footer"></div>
</body>
</html>

- list-style: none;列表样式为无
- ul li{float: left;}标签左飘
前边的实心圆已经去掉,并且li都已经通过像左飘横向排列,如果需要进行超链接就通过a标签实现,不过问题是 1. 列表没和logo在一列,div是一个块标签
一行显示
两个div遵循文档流进行排列,只要让ul标签向左飘即可
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
body{
margin: 0px;
}
ul{
list-style: none;
}
ul li{
float: left;
}
.pg-header{
background-color: #2459a2;
height: 44px;
}
.w{
background-color: red;
width: 980px;
margin: 0 auto;
}
.pg-header .logo{
float: left;
}
.pg-header .menu{
float: left;
}
</style>
</head>
<body>
<div class="pg-header">
<div class="w">
<div class="logo">
<img src="http://dig.chouti.com/images/logo.png">
</div>
<div class="menu">
<ul>
<li><a href="http://whysdomain.com">wwwww</a></li>
<li><a href="http://whysdomain.com">hhhhh</a></li>
<li><a href="http://whysdomain.com">yyyyy</a></li>
</ul>
</div>
</div>
</div>
<div class="pg-body"></div>
<div class="pg-footer"></div>
</body>
</html>

对menu和logo都进行左飘,并添加了a标签进行了超链接,但是还是有三个问题
- 现在每个都挨在一起
- 颜色有问题,不明显
- 底下还有超链接的下划线
解决上述问题
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
body{
margin: 0px;
}
ul{
list-style: none;
}
ul li{
float: left;
}
.pg-header{
background-color: #2459a2;
height: 44px;
}
.w{
background-color: red;
width: 980px;
margin: 0 auto;
}
.pg-header .logo{
float: left;
}
.pg-header .menu{
float: left;
}
.pg-header .menu ul li a{
color: white;
padding: 0 20px;
text-decoration: none;
}
</style>
</head>
<body>
<div class="pg-header">
<div class="w">
<div class="logo">
<img src="http://dig.chouti.com/images/logo.png">
</div>
<div class="menu">
<ul>
<li><a href="http://whysdomain.com">wwwww</a></li>
<li><a href="http://whysdomain.com">hhhhh</a></li>
<li><a href="http://whysdomain.com">yyyyy</a></li>
</ul>
</div>
</div>
</div>
<div class="pg-body"></div>
<div class="pg-footer"></div>
</body>
</html>
- padding: 0 20px; a标签的水平距离,如果是两个,第一个上下,第二个左右,如果是四个,分别是上右下左
- text-decoration: none; 伪类去掉下划线

右边登录注册和搜索
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
body{
margin: 0px;
}
ul{
list-style: none;
}
ul li{
float: left;
}
.pg-header{
background-color: #2459a2;
height: 44px;
}
.w{
background-color: red;
width: 980px;
margin: 0 auto;
}
.pg-header .logo{
float: left;
}
.pg-header .menu{
float: left;
}
.pg-header .menu ul li a{
color: white;
padding: 0 20px;
text-decoration: none;
}
.acction{
float: right;
}
.search{
float: right;
}
</style>
</head>
<body>
<div class="pg-header">
<div class="w">
<div class="logo">
<img src="http://dig.chouti.com/images/logo.png">
</div>
<div class="menu">
<ul>
<li><a href="http://whysdomain.com">wwwww</a></li>
<li><a href="http://whysdomain.com">hhhhh</a></li>
<li><a href="http://whysdomain.com">yyyyy</a></li>
</ul>
</div>
<div class="search">
<input style="text">
</div>
<div class="acction">
<ul>
<li><a href="http://whysdomain.com">登录</a></li>
<li><a href="http://whysdomain.com">注册</a></li>
</ul>
</div>
</div>
</div>
<div class="pg-body"></div>
<div class="pg-footer"></div>
</body>
</html>

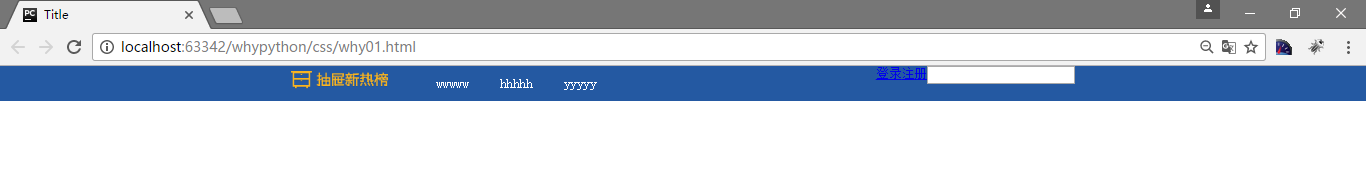
现在这些都不在同一高度,需要如何去处理
列表占满
我们先通过颜色看一下列表所属区域
.pg-header .menu ul li:hover{
background-color: red;
}

让列表占满行高44px,在menu类中定义
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
body{
margin: 0px;
}
ul{
list-style: none;
}
ul li{
float: left;
}
.pg-header{
background-color: #2459a2;
height: 44px;
}
.w{
background-color: red;
width: 980px;
margin: 0 auto;
}
.pg-header .logo{
float: left;
}
.pg-header .menu{
float: left;
line-height: 44px;
}
.pg-header .menu ul li a{
color: white;
padding: 0 20px;
text-decoration: none;
}
.pg-header .menu ul li:hover{
background-color: red;
}
.acction{
float: right;
}
.search{
float: right;
}
<!--.w img{-->
<!--margin-top: 6px;-->
<!--}-->
</style>
</head>
<body>
<div class="pg-header">
<div class="w">
<div class="logo">
<img src="http://dig.chouti.com/images/logo.png">
</div>
<div class="menu">
<ul>
<li><a href="http://whysdomain.com">wwwww</a></li>
<li><a href="http://whysdomain.com">hhhhh</a></li>
<li><a href="http://whysdomain.com">yyyyy</a></li>
</ul>
</div>
<div class="search">
<input style="text">
</div>
<div class="acction">
<ul>
<li><a href="http://whysdomain.com">登录</a></li>
<li><a href="http://whysdomain.com">注册</a></li>
</ul>
</div>
</div>
</div>
<div class="pg-body"></div>
<div class="pg-footer"></div>
</body>
</html>
- line-height: 44px; 文本行高

但是可以看到行高确实够了,但是不居中,那是因为ul还有行高,把ul的行高,margin设置为0px即可

图片居中
图片的话没有行高只能通过margin距离来设置
.w img{
margin-top: 6px;
}

设计中部和底部
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
body{
margin: 0px;
}
ul{
list-style: none;
margin: 0px;
}
ul li{
float: left;
}
.pg-header{
background-color: #2459a2;
height: 44px;
}
.w{
background-color: red;
width: 980px;
margin: 0 auto;
}
.pg-header .logo{
float: left;
}
.pg-header .menu{
float: left;
line-height: 44px;
}
.pg-header .menu ul li a{
color: white;
padding: 0 20px;
text-decoration: none;
}
.pg-header .menu ul li:hover{
background-color: red;
}
.acction{
float: right;
}
.search{
float: right;
}
.w img{
margin-top: 6px;
}
</style>
</head>
<body>
<div class="pg-header">
<div class="w">
<div class="logo">
<img src="http://dig.chouti.com/images/logo.png">
</div>
<div class="menu">
<ul>
<li><a href="http://whysdomain.com">wwwww</a></li>
<li><a href="http://whysdomain.com">hhhhh</a></li>
<li><a href="http://whysdomain.com">yyyyy</a></li>
</ul>
</div>
<div class="search">
<input style="text">
</div>
<div class="acction">
<ul>
<li><a href="http://whysdomain.com">登录</a></li>
<li><a href="http://whysdomain.com">注册</a></li>
</ul>
</div>
</div>
</div>
<div class="pg-body">
<div class="w">中间</div>
</div>
<div class="pg-footer">
<div class="w">底部</div>
</div>
</body>
</html>
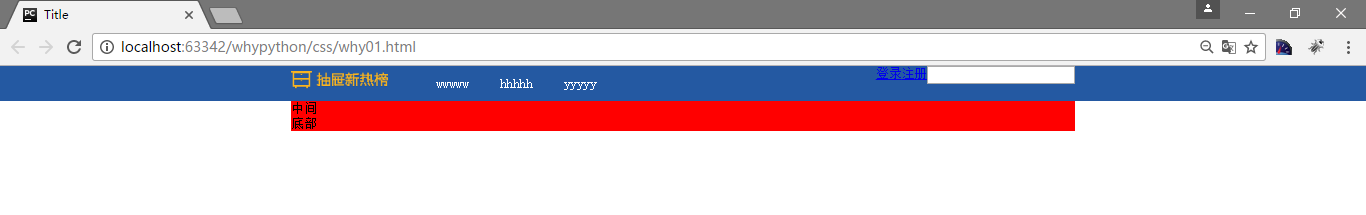
添加中间和底部,中间一般不设置告诉,因为我们会一直填充内容,而底部相对固定,可以写一些相关的内容

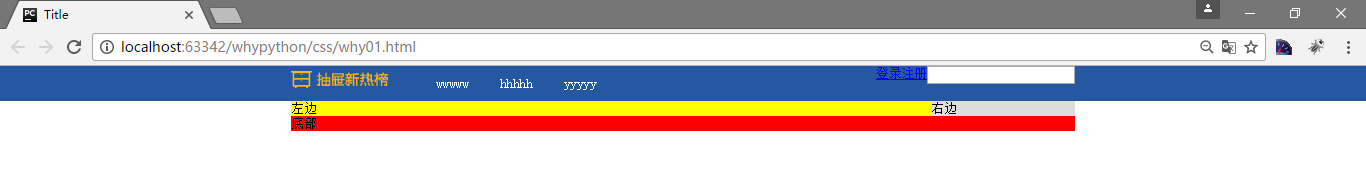
body分为两部分
因为w指定了宽度,所以content-l和content-r可以指定宽度或者百分比
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
body{
margin: 0px;
}
ul{
list-style: none;
margin: 0px;
}
ul li{
float: left;
}
.pg-header{
background-color: #2459a2;
height: 44px;
}
.w{
background-color: red;
width: 980px;
margin: 0 auto;
}
.pg-header .logo{
float: left;
}
.pg-header .menu{
float: left;
line-height: 44px;
}
.pg-header .menu ul li a{
color: white;
padding: 0 20px;
text-decoration: none;
}
.pg-header .menu ul li:hover{
background-color: red;
}
.acction{
float: right;
}
.search{
float: right;
}
.w img{
margin-top: 6px;
}
.content-l{
width: 800px;
background-color: yellow;
float: left;
}
.content-r{
width: 180px;
background-color: #ddd;
float: right;
}
</style>
</head>
<body>
<div class="pg-header">
<div class="w">
<div class="logo">
<img src="http://dig.chouti.com/images/logo.png">
</div>
<div class="menu">
<ul>
<li><a href="http://whysdomain.com">wwwww</a></li>
<li><a href="http://whysdomain.com">hhhhh</a></li>
<li><a href="http://whysdomain.com">yyyyy</a></li>
</ul>
</div>
<div class="search">
<input style="text">
</div>
<div class="acction">
<ul>
<li><a href="http://whysdomain.com">登录</a></li>
<li><a href="http://whysdomain.com">注册</a></li>
</ul>
</div>
</div>
</div>
<div class="pg-body">
<div class="w">
<div class="content-l">左边</div>
<div class="content-r">右边</div>
</div>
</div>
<div class="pg-footer">
<div class="w">底部</div>
</div>
</body>
</html>

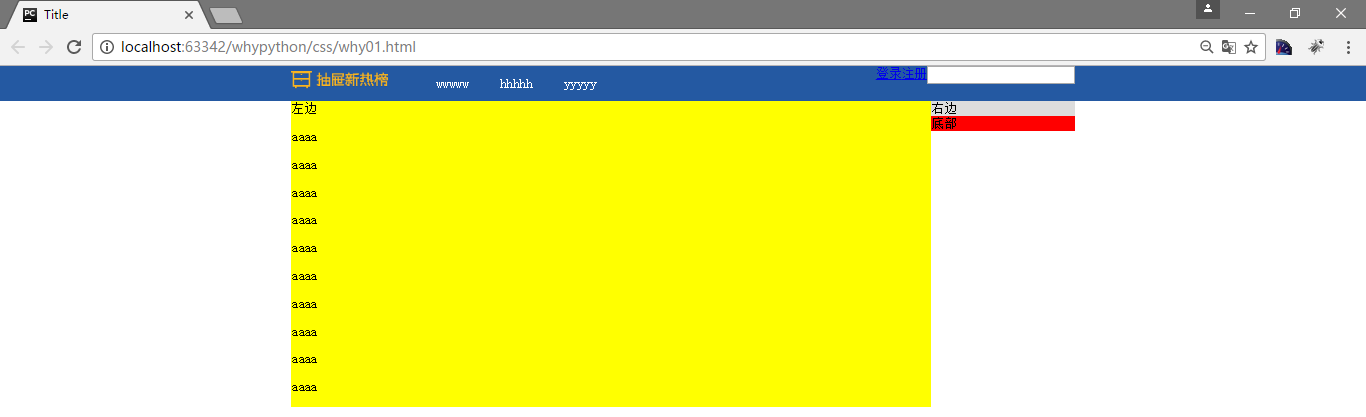
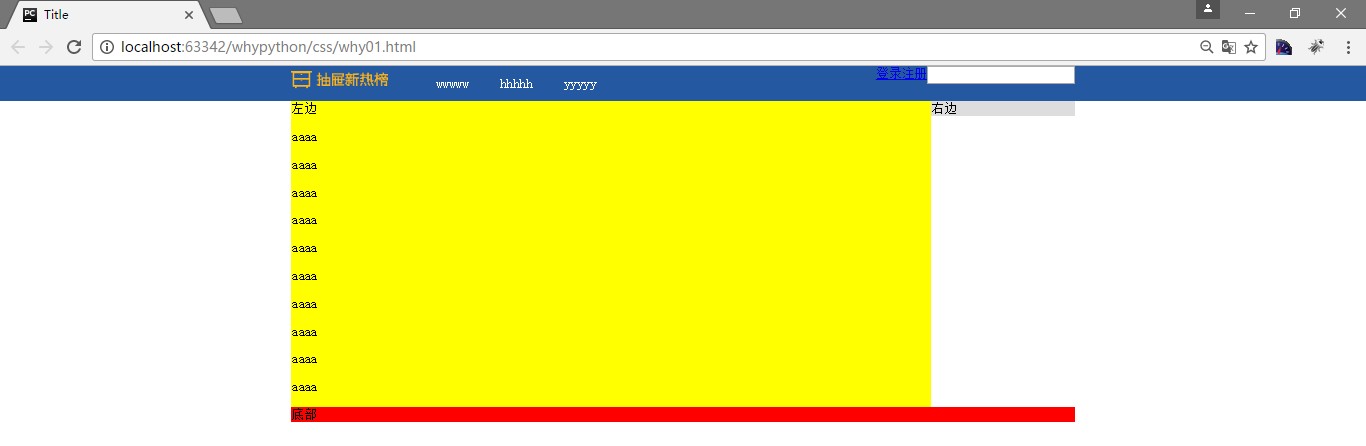
解决bug
如果pg-body一旦多了,我在左边添加好多有内容的p标签,就会有下边的效果

这是因为float之后脱离的父类的限制
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
body{
margin: 0px;
}
ul{
list-style: none;
margin: 0px;
}
ul li{
float: left;
}
.pg-header{
background-color: #2459a2;
height: 44px;
}
.w{
background-color: red;
width: 980px;
margin: 0 auto;
}
.pg-header .logo{
float: left;
}
.pg-header .menu{
float: left;
line-height: 44px;
}
.pg-header .menu ul li a{
color: white;
padding: 0 20px;
text-decoration: none;
}
.pg-header .menu ul li:hover{
background-color: red;
}
.acction{
float: right;
}
.search{
float: right;
}
.w img{
margin-top: 6px;
}
.content-l{
width: 800px;
background-color: yellow;
float: left;
}
.content-r{
width: 180px;
background-color: #ddd;
float: right;
}
</style>
</head>
<body>
<div class="pg-header">
<div class="w">
<div class="logo">
<img src="http://dig.chouti.com/images/logo.png">
</div>
<div class="menu">
<ul>
<li><a href="http://whysdomain.com">wwwww</a></li>
<li><a href="http://whysdomain.com">hhhhh</a></li>
<li><a href="http://whysdomain.com">yyyyy</a></li>
</ul>
</div>
<div class="search">
<input style="text">
</div>
<div class="acction">
<ul>
<li><a href="http://whysdomain.com">登录</a></li>
<li><a href="http://whysdomain.com">注册</a></li>
</ul>
</div>
</div>
</div>
<div class="pg-body">
<div class="w">
<div class="content-l">左边
<p>aaaa</p>
<p>aaaa</p>
<p>aaaa</p>
<p>aaaa</p>
<p>aaaa</p>
<p>aaaa</p>
<p>aaaa</p>
<p>aaaa</p>
<p>aaaa</p>
<p>aaaa</p>
</div>
<div class="content-r">右边</div>
</div>
<div style="clear:both;"></div>
</div>
<div class="pg-footer">
<div class="w">底部</div>
</div>
</body>
</html>

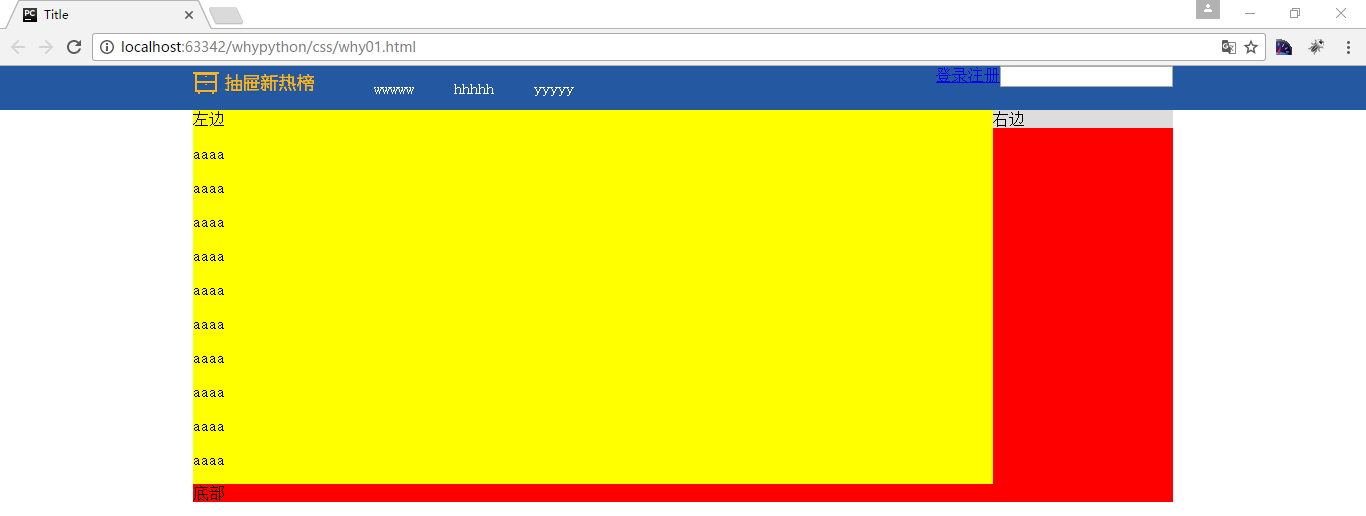
当然,每一个都加一个优点麻烦,可以单独创建一个类,通过after的形式加上去,clearfix
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
body{
margin: 0px;
}
ul{
list-style: none;
margin: 0px;
}
ul li{
float: left;
}
.pg-header{
background-color: #2459a2;
height: 44px;
}
.w{
background-color: red;
width: 980px;
margin: 0 auto;
}
.pg-header .logo{
float: left;
}
.pg-header .menu{
float: left;
line-height: 44px;
}
.pg-header .menu ul li a{
color: white;
padding: 0 20px;
text-decoration: none;
}
.pg-header .menu ul li:hover{
background-color: red;
}
.acction{
float: right;
}
.search{
float: right;
}
.w img{
margin-top: 6px;
}
.content-l{
width: 800px;
background-color: yellow;
float: left;
}
.content-r{
width: 180px;
background-color: #ddd;
float: right;
}
.clearfix:after{
content: '111';
display: block;
clear: both;
visibility: hidden;
height: 0;
}
</style>
</head>
<body>
<div class="pg-header">
<div class="w">
<div class="logo">
<img src="http://dig.chouti.com/images/logo.png">
</div>
<div class="menu">
<ul>
<li><a href="http://whysdomain.com">wwwww</a></li>
<li><a href="http://whysdomain.com">hhhhh</a></li>
<li><a href="http://whysdomain.com">yyyyy</a></li>
</ul>
</div>
<div class="search">
<input style="text">
</div>
<div class="acction">
<ul>
<li><a href="http://whysdomain.com">登录</a></li>
<li><a href="http://whysdomain.com">注册</a></li>
</ul>
</div>
</div>
</div>
<div class="pg-body">
<div class="w clearfix">
<div class="content-l">左边
<p>aaaa</p>
<p>aaaa</p>
<p>aaaa</p>
<p>aaaa</p>
<p>aaaa</p>
<p>aaaa</p>
<p>aaaa</p>
<p>aaaa</p>
<p>aaaa</p>
<p>aaaa</p>
</div>
<div class="content-r">右边</div>
</div>
</div>
<div class="pg-footer">
<div class="w">底部</div>
</div>
</body>
</html>

区别
<div style="height: 20px;visibility: hidden">123</div>
<div style="height: 20px">456</div>

<div style="height: 20px;display: none">123</div>
<div style="height: 20px">456</div>

完成
两边的灰色其实是body的颜色,可以给body进行添加颜色。
布局就完成了

