<前端技术>HTML
目录:
html
什么是html
html是超文本标记语言。
- 超文本是指页面内可以包含图片,链接,甚至音乐,程序等非文字元素。
- 标记语言是指由标记标签进行展示
然后通过css和js来进行优化展示细节,实现一些功能。
网页就是html文档由浏览器解析进而展示出来,分为动态页面和静态页面两种。
- 静态网页:由html直接解析的资源
- 动态网页:html代码由开发语言根据用户请求动态生成的
html,xhtml和html5
首先在pycharm中创建html,就会有标题所属的三种属性
作者:睡神 链接:https://www.zhihu.com/question/19818208/answer/13430829 来源:知乎 著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
我来从HTML的历史谈谈他们3者的区别。
在HTML的早期发展中,W3C成立之前,很多标准的制定都是在浏览器的开发者们互相讨论的情况下完成的,比如HTML 2.0, 3.2直到4.0, 4.01,这些标准大部分都是所谓的retro-spec,即先有实现后有标准。在这种情况下,HTML标准不是很规范,浏览器也对HTML页面中的错误相当宽容。这反过来又导致了HTML作者写出了大量的含有错误的HTML页面。据说,时至今日web上99%的页面都含有HTML错误。W3C随后意识到了这个问题,并认为这是互联网的一个基础性问题,应该加以解决。
为了规范HTML,W3C结合XML制定了XHTML 1.0标准,这个标准没有增加任何新的tag,只是按照XML的要求来规范HTML,并定义了一个新的MIME type,application/xhtml+xml。W3C的初衷是对这个MIME type浏览器要实行强错误检查,既如果页面有HTML错误,就要显示错误信息。但是由于已有的web页面中已经有了大量的错误,很多开发者拒绝使用新的MIME type。W3C不得已,在XHTML 1.0的标准之后加了一个附录C,允许开发者使用XHTML语法来写页面,同时使用旧的MIME type,application/html,来分发页面。这个旧的MIME type不会触发浏览器的强错误检查。这就是我们今天看到的情况,很多网站宣称自己遵守XHTML 1.0标准,那只不过是说,他的页面中用了XHTML语法,但并不能保证完全没有错误。要验证XHTML有没有真正起效,需要查看web服务器使用哪种MIME type来分发页面的。W3C随后在XHTML 1.1中取消了附录C,即使用XHTML 1.1标准的页面必须用新的MIME type来分发。于是这个标准并没有很多人采用。这种情况同样发生在尚未完成的XHTML 2.0身上,它要求强错误检查,于是没有人采用。
XHTML的故事也告诉我们,有时候先有标准再来实现,是行不通的。有了XHTML的教训,WHAT Working Group和W3C在制定下一代HTML标准,也就是HTML5的时候,就将向后兼容作为了一个很重要的原则。HTML5确实引入了许多新的特性,但是它最重要的一个特性是,不会break已有的网页。你可以将任何已有的网页的第一行改成,它就成也一个HTML5页面,并且可以照样在浏览器里正常的展示。
关于html和htm
可以说html和htm是一致的,htm是因为在8.3文件格式,DOS操作系统支持长度为三位的后缀名。
8.3文件格式是在16位Win95和Win98文件系统的短文件格式,扩展名只限于3位,文件名只限于8位。
html的标签
什么是标签
- 标签通常由一对尖括号包裹的单词构成,例如
<html>,所有的标签中不可以以数字开头 - 标签不区分大小写,即
<html>和<HTML>是一个含义,不过推荐使用小写 - 标签有两种类型,一种是普通的标签,这种标签分为两部分,开始标签和结束标签,两个标签中的内容叫做标签体,例如:
<a>和</a>,另一种是自闭合标签,只是用一个标签,例如<br/>,<hr/>等等 - 标签可以嵌套
标签属性
- 标签属性通常是以不同的键值对方式出现,例如name='why'
- 标签属性只能出现在开始标签或者自闭标签
- 属性名称必须小写,属性值必须通过双引号或单引号进行包裹
- 如果属性名和属性相同,可以简写,例如readonly
注释
<!-- 注释内容 -->
html标签使用方法
html包括一些自身的标签,其中主要是head和body两个标签,以下是通pycharm创建的初始html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
</body>
</html>
!DOCTYPE html
<!DOCTYPE html>是告诉浏览器按照w3c规范进行解析和渲染
html
<html>是html页面的根元素,标签中是可以添加属性的,例如<html lang="en">,向浏览器表示语言种类,进行网页翻译的功能就是通过识别这个标签发现为英文提示相关的翻译功能的。一般我们中文为lang="zh"
head
<head>标签内包含了文档的元数据信息
body
<body>标签内包含了可见的页面内容
在html中,不支持空格,回车,制表符等,都会被统一解析为一个空白字符
head中的标签
meta标签
其中有两个属性http-equiv和name
name
name可有和很多值,例如keywords关键词,description描述,然后content属性中为实际内容,这些内容重要是用于搜索引擎抓取数据 实例腾讯网
<meta content="资讯,新闻,财经,房产,视频,NBA,科技,腾讯网,腾讯,QQ,Tencent" name="Keywords">
<meta name="description" content="腾讯网(www.QQ.com)是中国浏览量最大的中文门户网站,是腾讯公司推出的集新闻信息、互动社区、娱乐产品和基础服务为一体的大型综合门户网站。腾讯网服务于全球华人用户,致力成为最具传播力和互动性,权威、主流、时尚的互联网媒体平台。通过强大的实时新闻和全面深入的信息资讯服务,为中国数以亿计的互联网用户提供富有创意的网上新生活。" />
http-equiv
<meta http-equiv="Refresh" content="2">
<meta http-equiv="Refresh" content="2";URL=https://www.baidu.com>
refresh的content="2",代表每两秒刷新一次,如果后边有url,则是两秒后跳转到目标url
charset
<meta charset="UTF-8">
解析方式
title标签
title中的内容会显示在浏览器的标签页中
link标签
link链接的图片会显示在标签页
<link rel="icon" href="http://image.whysdomain.com/www.ico" type="image/x-icon">
也可以引入css文件
<link rel="stylesheet" href="http://yui.yahooapis.com/pure/0.5.0/grids-responsive-min.css">
body中的标签
块标签和内联标签
- 块级标签:
<p><h1><table><ol><ul><form><div> - 内联标签:
<a><input><img><sub><sup><textarea><span>
块标签的特点
- 总是在新行上开始
- 高,行高以及内外边距都可以控制
- 宽度缺省为容器的100%
- 可以包含内联标签和其他块标签
内联标签的特点
- 和其他标签在一行
- 高,行高,内外边距不能修改
- 宽度为文字或图片的宽度,不可改变
- 内联元素只能容纳文本或者其他内联标签
对于行内元素
- 设置宽度width和高度height无效,可以通过line-height来设置
- 设置margin只有左右有效,上下无效
- 设置padding只有左右有效,上下无效
特殊元素
因为特殊元素在html中有特殊的意思,所以提供了其他字符替代的方式,可以直接搜索html特殊元素
<>"©®

h标签
h系列标签被用来表示标题。
另外h为块标签,自己控制一行
<h1>h1</h1>
<h2>h2</h2>
<h3>h3</h3>
<h4>h4</h4>
<h5>h5</h5>
<h6>h6</h6>

p
p标签为段落标签

b和strong
b标签和strong标签都是加粗标签
其他标签
<strike>文字加上一条中线<em>文字斜体<sup>上角标<sub>下角标<br>换行<div><span>
图形标签img
- src属性:需要显示的图片的路径
- alt属性:图片没有加载成功的提示(现在的网速基本不会出现这个)
- title属性:鼠标悬浮时的提示信息
- width属性:图片的宽度
- height属性:图片的高度(在宽和高只定义一个属性的时候就会用其按照比例自动缩放或者放大)
示例代码
<img src="https://ss0.baidu.com/6ONWsjip0QIZ8tyhnq/it/u=1447087815,782848062&fm=58&s=4BECA242DFD3808A680DE433030060C7&bpow=121&bpoh=75" height="75px" alt="稍等加载" title="这是一个熊猫TV的logo">

超链接标签a
- href属性:需要连接的资源路径,如果不是http格式,会访问本地文件
- target属性:_blank可以指定在点击超链接的时候是打开新的窗口
- name属性:定义页面的书签
示例代码
<a href="http://www.whysdomain.com" target="_blank">whysdomain</a>

href也可以根据name定义的书签进行跳转,不过需要出现滚轮
<a name="abcd"></a>
<p>测试</p>
<p>测试</p>
<p>测试</p>
<p>测试</p>
<p>测试</p>
<p>测试</p>
<p>测试</p>
<p>测试</p>
<p>测试</p>
<p>测试</p>
<p>测试</p>
<p>测试</p>
<p>测试</p>
<p>测试</p>
<p>测试</p>
<p>测试</p>
<p>测试</p>
<p>测试</p>
<p>测试</p>
<p>测试</p>
<p>测试</p>
<p>测试</p>
<p>测试</p>
<p>测试</p>
<p>测试</p>
<p>测试</p>
<p>测试</p>
<p>测试</p>
<p>测试</p>
<p>测试</p>
<p>测试</p>
<p>测试</p>
<a href="#abcd" >返回首部</a>
首部为abcd的标签
列表标签
- ul:无序列表
- ol:有序列表
- li:列表中的每一项
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
</ul>

<ol>
<li>1</li>
<li>2</li>
<li>3</li>
</ol>

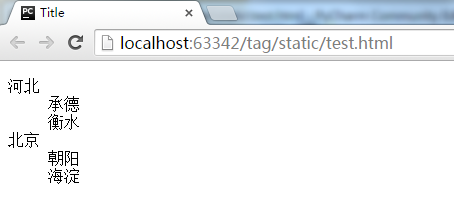
- dl:定义列表
- dt:列表标题
- dd:列表项
<dl>
<dt>河北</dt>
<dd>承德</dd>
<dd>衡水</dd>
<dt>北京</dt>
<dd>朝阳</dd>
<dd>海淀</dd>
</dl>

表格标签
- table:定义表格
- border:表格边框
- cellpadding:内边距
- cellspacing:外边距
- width:像素百分比
- tr:表格行名
- th:表格列名
- td:表格数据
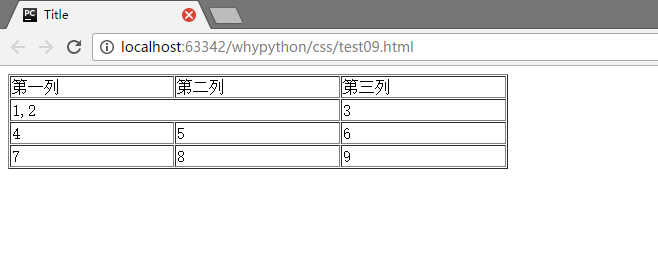
- rowspan:单个单元格竖跨多少列
- colspan:单个单元格横跨多少列(即合并单元格)
<table border="1" cellpadding="1" cellspacing="1" width="500">
<thead>
<tr>
<td>第一列</td>
<td>第二列</td>
<td>第三列</td>
</tr>
</thead>

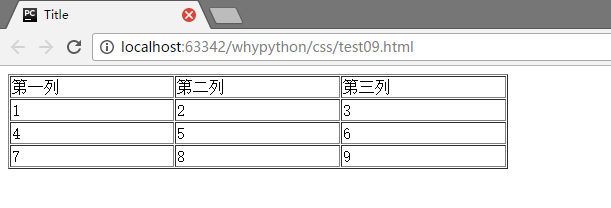
<table border="1" cellpadding="1" cellspacing="1" width="500">
<thead>
<tr>
<td>第一列</td>
<td>第二列</td>
<td>第三列</td>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
</tr>
<tr>
<td>4</td>
<td>5</td>
<td>6</td>
</tr>
<tr>
<td>7</td>
<td>8</td>
<td>9</td>
</tr>
</tbody>

<table border="1" cellpadding="1" cellspacing="1" width="500">
<thead>
<tr>
<td>第一列</td>
<td>第二列</td>
<td>第三列</td>
</tr>
</thead>
<tbody>
<tr>
<td rowspan="2">1,2</td>
<td>3</td>
</tr>
<tr>
<td>4</td>
<td>5</td>
<td>6</td>
</tr>
<tr>
<td>7</td>
<td>8</td>
<td>9</td>
</tr>
</tbody>

<body>
<table border="1" cellpadding="1" cellspacing="1" width="500">
<thead>
<tr>
<td>第一列</td>
<td>第二列</td>
<td>第三列</td>
</tr>
</thead>
<tbody>
<tr>
<td colspan="2">1,2</td>
<td>3</td>
</tr>
<tr>
<td>4</td>
<td>5</td>
<td rowspan="2">6</td>
</tr>
<tr>
<td>7</td>
<td>8</td>
</tr>
</tbody>

视频播放
<iframe height=498 width=510 src="http://player.youku.com/embed/XNjcyMDU4Njg0" frameborder=0 allowfullscreen></iframe>
form表单
表单是html用于接收不同类型的用户输入,用户提交表单时向服务器传输数据使用,从而实现用户与服务器进行交互
- action:表单的数据会提交到哪里,一般是服务端的一个程序,服务器会根据提交的数据进行返回结果
- method:表单的提交方式,有post和get两种形式,默认是get
get和post的区别
- get提交的键值对会放在url后边,安全性较差,并且对提交的内容长度有限制
- post提交的键值不放在url后边,安全性相对较高,并且理论上对提交的内容长度没有限制
input
input的type有好多种
- text文本框
- password密码输入框
- radio单选框
- checkbox多选框
- submit提交按钮
- button按钮,一般都配合js使用
- file提交文件,需要form表单属性添加属性enctype="multipart/form-data",发送数据的时候也是分段发的
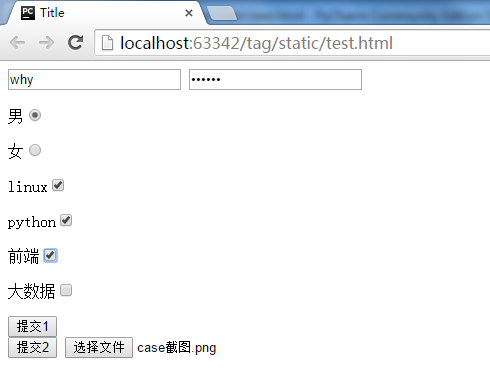
<form>
<input type="text" name="user" value="why">
<input type="password" name="password" value="123456">
<p>男<input type="radio" name="sex" value="1"></p>
<p>女<input type="radio" name="sex" value="0"></p>
<p>linux<input type="checkbox" name="ability" value="1"></p>
<p>python<input type="checkbox" name="ability" value="2"></p>
<p>前端<input type="checkbox" name="ability" value="3"></p>
<p>大数据<input type="checkbox" name="ability" value="4"></p>
<input type="submit" value="提交1">
<br>
<input type="button" value="提交2">
<input type="file" name="新文件" value="提交文件">
</form>

因为传递到后端的值为key和value的形式,name就是key,而对于不同的type,value代表的也不相同
- text的value为文本框的默认值
- password的value为文本框的默认值
- radio的value是传递给后端的value值
- checkbox的value是传递给都换的value值
- submit和button的value值是按钮上显示的字
还要注意input是内联标签,换行需要通过p标签或者br标签
select
<select>下拉选标签属性:
- name:表单提交项的键.
- size:选项个数
- multiple:multiple
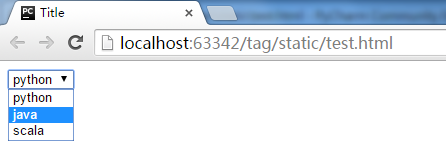
<select name="language">
<option value="1">python</option>
<option value="2">java</option>
<option value="3">scala</option>
</select>

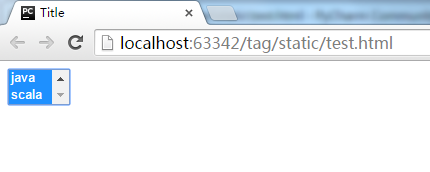
<select name="language" size="2" multiple="multiple">
<option value="1">python</option>
<option value="2">java</option>
<option value="3">scala</option>
</select>
 可以通过crtl进行多选
可以通过crtl进行多选
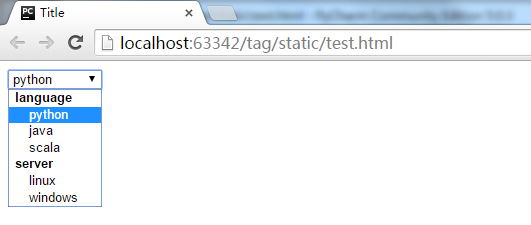
<select name="language">
<optgroup label="language">
<option value="1">python</option>
<option value="2">java</option>
<option value="3">scala</option>
</optgroup>
<optgroup label="server">
<option value="4">linux</option>
<option value="5">windows</option>
</optgroup>
</select>

其他
- textarea 文本域 name:表单提交项的键. cols:文本域默认有多少列 rows:文本域默认有多少行
- label
- fieldset+legend创建框体
<p>备注<textarea>QQ:93216193</textarea></p>
<label for="www">姓名</label>
<input id="www" type="text">
<fieldset>
<legend>登录吧</legend>
<input type="text">
</fieldset>
实例效果